Adres forum:
http://dyskusjebiblijne.info.pl/index.php
Wersja silnika:
1.8.17
Opis problemu:
Po aktualizacji do 1.8.17 nie działa moderacja zbiorowa. Przy próbie usunięcia postu wyskakuje:
"Nie zaznaczono żadnego posta lub twoja poprzednia sesja minęła (automatycznie po 1 godzinie nieaktywności). Wybierz inne posty i spróbuj ponownie."
Próbowałem robić tak jak poniżej, zmieniając wersję na aktualną, ale bez zmian.
https://webboard.pl/thread-70313.html
Edit:
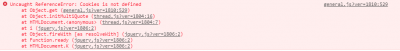
Nie wiem czy to ma znaczenie, ale w konsoli wyskakuje mi jeszcze taki błąd:

http://dyskusjebiblijne.info.pl/index.php
Wersja silnika:
1.8.17
Opis problemu:
Po aktualizacji do 1.8.17 nie działa moderacja zbiorowa. Przy próbie usunięcia postu wyskakuje:
"Nie zaznaczono żadnego posta lub twoja poprzednia sesja minęła (automatycznie po 1 godzinie nieaktywności). Wybierz inne posty i spróbuj ponownie."
Próbowałem robić tak jak poniżej, zmieniając wersję na aktualną, ale bez zmian.
https://webboard.pl/thread-70313.html
Edit:
Nie wiem czy to ma znaczenie, ale w konsoli wyskakuje mi jeszcze taki błąd:
