Adres forum:
http://a-eternity.ugu.pl/
Wersja silnika:
1.8.21
Opis problemu:
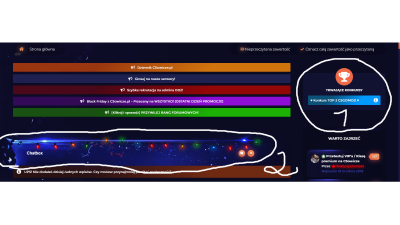
Jak zrobić w panelu bocznym takie okno z trwającymi konkursami jak na https://csowicze.pl/ ? (nr 1 na zdj)
Również na tej samej stronie jest fajny efekt w połowie ruchomego a w połowie statycznego loga, dowiedziałem się, że logo podzielone jest na dwie części z czego ta ruchoma jest zanimowana za pomocą CSS, ktoś się orientuje może jak to wykonać?
Na koniec jeszcze chciałbym spytać w jaki sposób dodać tło dla paska w którym jest nazwa kategorii forum (nr 2 na zdj)
http://a-eternity.ugu.pl/
Wersja silnika:
1.8.21
Opis problemu:
Jak zrobić w panelu bocznym takie okno z trwającymi konkursami jak na https://csowicze.pl/ ? (nr 1 na zdj)
Również na tej samej stronie jest fajny efekt w połowie ruchomego a w połowie statycznego loga, dowiedziałem się, że logo podzielone jest na dwie części z czego ta ruchoma jest zanimowana za pomocą CSS, ktoś się orientuje może jak to wykonać?
Na koniec jeszcze chciałbym spytać w jaki sposób dodać tło dla paska w którym jest nazwa kategorii forum (nr 2 na zdj)
inferno napisał 02.12.2019, 10:08:
1 wątek = 1 problem
Zapytaj o pomoc z logiem i tłem paska w osobnym wątku.
1 wątek = 1 problem
Zapytaj o pomoc z logiem i tłem paska w osobnym wątku.
