Adres forum:
otsroleplay.cba.pl
Wersja silnika:
1.8.x
Opis problemu:
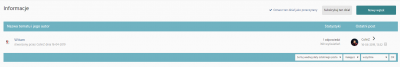
Cześć. Potrzebuję szybkiej pomocy odnośnie paska #thead. Nie rozumiem co się zadziało. Mianowicie: będąc jako użytkownik zalogowany pasek jest normalnej długości. W momencie, gdy się wyloguję i pozostanę na forum jako gość pasek jest dziwnie skrócony i nie mam pojęcia jak do tego doszło. Pomocy!


Po lewej jako zalogowany, po prawej nie.
otsroleplay.cba.pl
Wersja silnika:
1.8.x
Opis problemu:
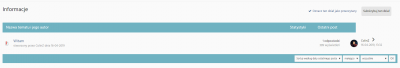
Cześć. Potrzebuję szybkiej pomocy odnośnie paska #thead. Nie rozumiem co się zadziało. Mianowicie: będąc jako użytkownik zalogowany pasek jest normalnej długości. W momencie, gdy się wyloguję i pozostanę na forum jako gość pasek jest dziwnie skrócony i nie mam pojęcia jak do tego doszło. Pomocy!

Po lewej jako zalogowany, po prawej nie.
