Wiem że za to co robię raczej nie jest odpowiednie ale lepszego sposobu na powiedzenie "gościowi" żeby się zarejestrował + że może zrobić to przez fb nie znam. Mowa tu oczywiście o tym forumowym "Witaj na forum MyBB PL!"
Głupio mi tu pisać z tym problemem ale po przekopiowaniu/przepisaniu co trzeba, zmienieniu nazw klas, dodaniu do global.css wszystko mi się trochę rozjeżdża :/ Próbowałem sam coś z tym zrobić ale nie za bardzo mi wychodzi.
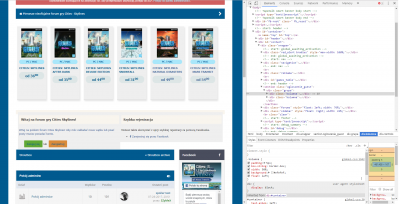
Aktualnie wygląda to tak:

Tło, czyli <section class="ogloszenie_guest"> urywa się praktycznie od razu.
Problem znika kiedy usunę w <div class="kolumna"> "float: left"

Tyle że wtedy pojawia się następny.. Sekcje "Witaj na forum(...)" i "Szybka rejestracja" znajdują się wtedy pod sobą.
Z estetyką całej tej sekcji myślę że sobie poradzę. Chodzi mi głównie o samo to ułożenie.
Aktualnie całą tą sekcję mam w <if $mybb->user['usergroup'] == 4 then> czyli widzę ją tylko ja i inni administratorzy. Wolę nie wrzucać tego tak o żeby każdy widział bo jest w stanie jakim jest :E
A kontu testowemu administratora dawał nie będę
Tu cały kod z index:
A tu odnośniki czy jak to tam się zwie w global.css
Jeżeli będzie trzeba to stworzę jakąś nową rangę dla konta testowego i ustawię by było to widoczne też na nim.
Mam nadzieję że nie popełniam wielkiego grzechu trochę "zgapiając" z tego forum i że nie dostanę za to bana :E
Czyli tak podsumowując chciałbym aby ktoś to uporządkował żeby wyświetlało się poprawnie bo już sobie z tym nie radzę :/
Głupio mi tu pisać z tym problemem ale po przekopiowaniu/przepisaniu co trzeba, zmienieniu nazw klas, dodaniu do global.css wszystko mi się trochę rozjeżdża :/ Próbowałem sam coś z tym zrobić ale nie za bardzo mi wychodzi.
Aktualnie wygląda to tak:
Tło, czyli <section class="ogloszenie_guest"> urywa się praktycznie od razu.
Problem znika kiedy usunę w <div class="kolumna"> "float: left"
Tyle że wtedy pojawia się następny.. Sekcje "Witaj na forum(...)" i "Szybka rejestracja" znajdują się wtedy pod sobą.
Z estetyką całej tej sekcji myślę że sobie poradzę. Chodzi mi głównie o samo to ułożenie.
Aktualnie całą tą sekcję mam w <if $mybb->user['usergroup'] == 4 then> czyli widzę ją tylko ja i inni administratorzy. Wolę nie wrzucać tego tak o żeby każdy widział bo jest w stanie jakim jest :E
A kontu testowemu administratora dawał nie będę

Tu cały kod z index:
<section class="ogloszenie_guest">
<div class="grupa">
<div class="kolumna">
<h3>Witaj na forum gry Cities Skylines!</h3>
<p class="tekst">Witaj na polskim forum Cities Skylines! Aby móc zakładać nowe wątku lub pisać posty musisz posiadać konto.</p>
<div class="controls">
<a class="login bradius" href="{$mybb->settings['bburl']}/member.php?action=login" onclick="$('#quick_login').modal({ fadeDuration: 250, keepelement: true, zIndex: (typeof modal_zindex !== 'undefined' ? modal_zindex : 9999) }); return false;">Zaloguj się</a> lub
<a href="{$mybb->settings['bburl']}/member.php?action=register" class="register bradius">Zarejestruj</a>
</div>
</div>
<div class="kolumna">
<h3>Szybka rejestracja</h3>
<p class="light">Możesz także skorzystać z opcji szybkiej rejestracji za pomocą Facebooka.</p>
<ul>
<li><a href="myfbconnect.php?action=register"><i class="fa fa-facebook social-facebook"></i> Zarejestruj się przez Facebook</a></li>
</ul>
</div>
</div>
</section>A tu odnośniki czy jak to tam się zwie w global.css
.ogloszenie_guest {
background: #F9F5EE;
margin: 10px 0 20px 0;
padding: 10px;
border-radius: 3px;
}
.kolumna {
padding: 5px;
box-sizing: border-box;
width: 50%;
background: #efefef;
float: left;
}
.tekst {
color: #3c699c;
text-align: left;
}
.ogloszenie_guest h3 {
background: #F9F5EE;
margin: 10px 0 20px 0;
padding: 10px;
border-radius: 3px;
}
.login {
padding: 9px 14px 8px 12px;
margin-left: 25px;
font-weight: 300;
background: #60A834;
}
.register {
padding: 9px 14px 8px 12px;
margin-left: 5px;
font-weight: 300;
background: #d98B3a;
}
.grupa {
background: #cdcdcd;
}
.controls {
line-height: 40px;
margin: 20px 0 0 0;
}Jeżeli będzie trzeba to stworzę jakąś nową rangę dla konta testowego i ustawię by było to widoczne też na nim.
Mam nadzieję że nie popełniam wielkiego grzechu trochę "zgapiając" z tego forum i że nie dostanę za to bana :E
Czyli tak podsumowując chciałbym aby ktoś to uporządkował żeby wyświetlało się poprawnie bo już sobie z tym nie radzę :/

 Chciałem zrobić po swojemu to widocznie coś namieszałem : P
Chciałem zrobić po swojemu to widocznie coś namieszałem : P