maniek1523
- Super Użytkownik
- 190 48 0 5
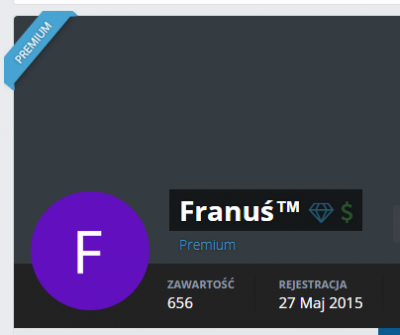
Witam, czy jest możliwość zrobienia czegoś takiego jak tutaj na forum pecetowicz:

Chodzi mi o tą przepaskę "PREMIUM". Wiem, że jest to na podstawie statusu online/offline, ale czy może mi ktoś rozpisać lub dać link do poradnika, gdzie byłoby opisane jak mogę zrobić coś takiego w widoku posta i profilu użytkownika, ale dla każdej grupy? Np. dla grupy użytkownicy "UŻYTKOWNIK", dla moderatorów "MODERATOR" itd itd...?
Chodzi mi o tą przepaskę "PREMIUM". Wiem, że jest to na podstawie statusu online/offline, ale czy może mi ktoś rozpisać lub dać link do poradnika, gdzie byłoby opisane jak mogę zrobić coś takiego w widoku posta i profilu użytkownika, ale dla każdej grupy? Np. dla grupy użytkownicy "UŻYTKOWNIK", dla moderatorów "MODERATOR" itd itd...?
