(18.05.2017, 13:29)Szogi1910 napisał(a): Podaj konto testowe, podaj id dodatkowych pól oraz pokaż szablon postbit_classic
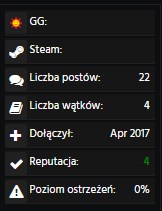
W "postbit_classic" nie ma o tym GG i Steam, jest to w "postbit_author_user". W dodatkowych polach dodałem: GG: {$post['fid4']} / Steam: {$post['fid5']} .
Zawartość "postbit_author_user" :
<div id="otoczka_calosc">
<div class="post_otoczka"><img src="http://www.gg.pl/favicon.ico" id="ikonka_post"></i><span class="post_otoczka2">GG:</span> <span class="post_otoczka3"><a href="gg:{$post['fid4']}"> {$post['fid4']}</a></span></div>
<div class="post_otoczka"><i class="fa fa-steam" aria-hidden="true" id="ikonka_post"></i><span class="post_otoczka2">Steam:</span> <span class="post_otoczka3">{$post['fid5']}</span></div>
<div class="post_otoczka"><i class="fa fa-comments" aria-hidden="true" id="ikonka_post"></i><span class="post_otoczka2">{$lang->postbit_posts}</span> <span class="post_otoczka3">{$post['postnum']}</span></div>
<div class="post_otoczka"><i class="fa fa-book" aria-hidden="true" id="ikonka_post"></i><span class="post_otoczka2">{$lang->postbit_threads}</span><span class="post_otoczka3"> {$post['threadnum']}</span></div>
<div class="post_otoczka"><i class="fa fa-plus" aria-hidden="true" id="ikonka_post"></i><span class="post_otoczka2">{$lang->postbit_joined}</span><span class="post_otoczka3"> {$post['userregdate']}</span></div>
<div class="post_otoczka"><i class="fa fa-check" aria-hidden="true" id="ikonka_post"></i><span class="post_otoczka2">{$lang->postbit_reputation} </span><span class="post_otoczka3">{$post['userreputation']}</span></div>
<div class="post_otoczka"><i class="fa fa-exclamation-triangle" aria-hidden="true" id="ikonka_post"></i><span class="post_otoczka2">{$lang->postbit_warning_level} </span><span class="post_otoczka3"><a href="{$warning_link}">{$warning_level}</a></span></div>
{$post['profilefield']}
</div>