http://artelor.cba.pl
Styl który jest teraz: https://community.mybb.com/mods.php?action=view&pid=798
Inny na którym występuje ten sam problem: https://community.mybb.com/mods.php?action=view&pid=694
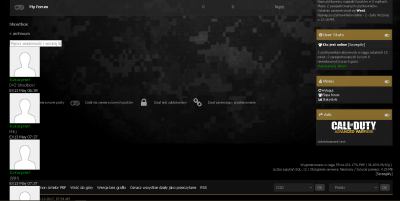
Chyba to nie wymaga opisu. SB się wylał na dół strony i ją rozciąga. Jestem trochę wkurzony, bo już kilka godzin z tym walczę. Proszę o pomoc.
Styl który jest teraz: https://community.mybb.com/mods.php?action=view&pid=798
Inny na którym występuje ten sam problem: https://community.mybb.com/mods.php?action=view&pid=694
Chyba to nie wymaga opisu. SB się wylał na dół strony i ją rozciąga. Jestem trochę wkurzony, bo już kilka godzin z tym walczę. Proszę o pomoc.
