Lukas 9220
- Początkujący
- 12 4 0 0
Adres forum:
https://forumdlamechanika.pl
Wersja silnika:
1.8.26
Opis problemu:
Witam,
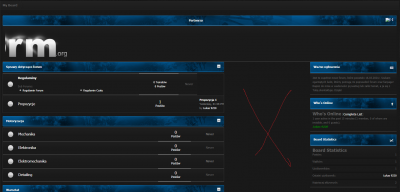
Mam problem z pluginem najnowsze posty. Zainstalowałem go zgodnie z instrukcją, lecz powstała taka szpara (wcześniej w niej były najnowsze posty) ale po wyłączeniu pluginu w ACP powstała taka luka jak na SS.
Gdzie leży problem? Z góry dzięki i pozdrawiam
https://forumdlamechanika.pl
Wersja silnika:
1.8.26
Opis problemu:
Witam,
Mam problem z pluginem najnowsze posty. Zainstalowałem go zgodnie z instrukcją, lecz powstała taka szpara (wcześniej w niej były najnowsze posty) ale po wyłączeniu pluginu w ACP powstała taka luka jak na SS.
Gdzie leży problem? Z góry dzięki i pozdrawiam
