Adres forum:
[uzupełnij]
Wersja silnika:
[uzupełnij]
Opis problemu:
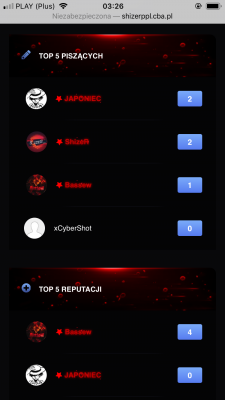
Witam, dopiero się uczę i jestem ciekawy jak mogę zmienić kolor rzeczy przedstawionych na zdjęciu poniżej z niebieskiego na np czerwony? Przeszukałem kod pluginów odpowiedzialnych za to lecz nic nie znalazłem. Z góry dziękuje za pomoc.

[uzupełnij]
Wersja silnika:
[uzupełnij]
Opis problemu:
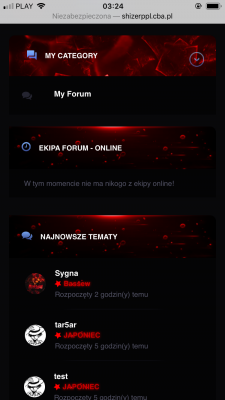
Witam, dopiero się uczę i jestem ciekawy jak mogę zmienić kolor rzeczy przedstawionych na zdjęciu poniżej z niebieskiego na np czerwony? Przeszukałem kod pluginów odpowiedzialnych za to lecz nic nie znalazłem. Z góry dziękuje za pomoc.

