(28.04.2019, 11:05)erykcz93 napisał(a): (28.04.2019, 11:00)Penny napisał(a): Dodałeś to na końcu w css3.css zamiast podmienić w linii 148
#threads,#views,#replies,#lastpost,.side,.useroptions
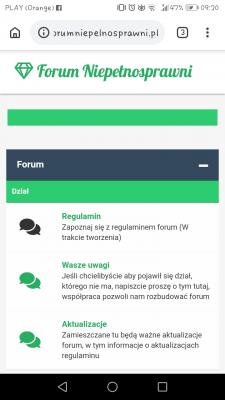
[attachment=14632]
Mój błąd, źle zrozumiałem, bo chcesz tylko aby było wyświetlane na zielonym pasku.
W takim razie musisz cofnąć te zmiany w
css3.css a
header_welcomeblock_guest powinno być takie
<li><a href="member.php?action=register">Register</a></li>
<li><a href="member.php?action=login">Login</a></li>
<script>
var connected = 0;
</script>
i sprawdź, czy w
footer jest tak:
<script>
if (connected == 0)
{ jQuery("#mobile_member").html("<a href='member.php?action=login'>Login</a> - <a href='member.php?action=register'>Register</a>"); }
if (connected == 1)
{ document.getElementById("mobile_member").innerHTML = '<a title="Inbox" href="private.php">Inbox</a> - <a title="User CP" href="usercp.php">User CP</a> - <a title="Log Out" href="{$mybb->settings['bburl']}/member.php?action=logout&logoutkey={$mybb->user['logoutkey']}">Logout</a>'; }
</script>
 Jak w temacie, mam problem z logowaniem do forum, tylko w wersji mobilnej, u góry na zielonym pasku powinny być 2 opcje, logowanie i rejestracja a jest tylko pusty zielony pasek. Mógłby ktoś mnie nakierować jak to naprawić? Jeszcze trochę zielony w mybb jestem, z góry dzięki
Jak w temacie, mam problem z logowaniem do forum, tylko w wersji mobilnej, u góry na zielonym pasku powinny być 2 opcje, logowanie i rejestracja a jest tylko pusty zielony pasek. Mógłby ktoś mnie nakierować jak to naprawić? Jeszcze trochę zielony w mybb jestem, z góry dzięki  ]
]
 ]
]

 Dziękuję!
Dziękuję!