Wersja silnika:
[1.8.19]
Opis problemu:
Szablon jest poniekąd skonfigurowany pod ten plugin, po aktywacji pluginu pojawia się dzwoneczek który po kliknięciu powinien wyrzucić okno z informacją o powiadomieniach, niestety tak nie robi
Wszystko działa na domyślnym stylu i podejrzewam błąd myalerts_headericon
default myalerts_headericon
z mojego szablonu:
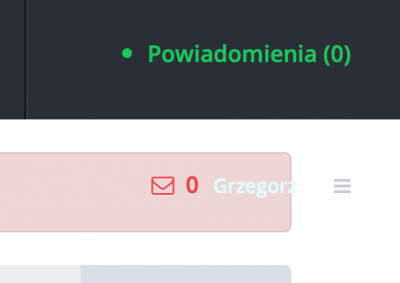
jak podmienię z domyślnego stylu to rozwala mi się header i wygląda tak:

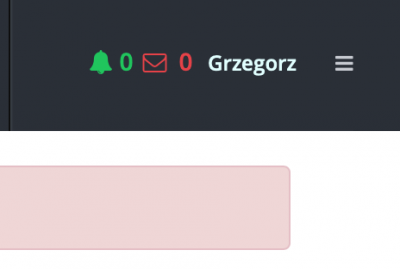
a powinien wyglądać tak:

[1.8.19]
Opis problemu:
Szablon jest poniekąd skonfigurowany pod ten plugin, po aktywacji pluginu pojawia się dzwoneczek który po kliknięciu powinien wyrzucić okno z informacją o powiadomieniach, niestety tak nie robi

Wszystko działa na domyślnym stylu i podejrzewam błąd myalerts_headericon
default myalerts_headericon
<li class="alerts {$newAlertsIndicator}">
<a href="{$mybb->settings['bburl']}/alerts.php" class="myalerts" onclick="MyBB.popupWindow('/alerts.php?modal=1&ret_link={$myalerts_return_link}', { fadeDuration: 250, zIndex: (typeof modal_zindex !== 'undefined' ? modal_zindex : 9999) }); return false;">{$lang->myalerts_alerts}
({$mybb->user['unreadAlerts']})</a>
</li>z mojego szablonu:
<span class="alerts {$newAlertsIndicator}">
<a href="{$mybb->settings['bburl']}/alerts.php" class="tt myalerts open_modal" title="Alerts" data-selector="myalerts_alerts_modal" rel="modal:open"><i class="fa fa-bell"></i>
<span class ="alert_counter">{$mybb->user['unreadAlerts']} </span></a>
</span>jak podmienię z domyślnego stylu to rozwala mi się header i wygląda tak:
a powinien wyglądać tak:

