Adres forum:
forumdoscore.pl
Wersja silnika:
1.8.19
Opis problemu:

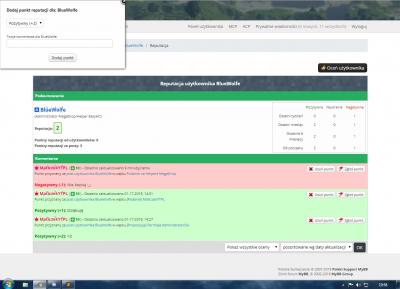
To okienko zwykle pojawiało się na środku, nic nie ruszałem jeżeli chodzi o okienko, a ono zaczęło pojawiać się w lewym górnym rogu. Korzystałem z tego https://webboard.pl/thread-73063.html, ale mi nie pomogło. Zmiana czegokolwiek (nawet koloru tła) nie przynosi rezultatów (Klikam ctrl+f5).
forumdoscore.pl
Wersja silnika:
1.8.19
Opis problemu:
To okienko zwykle pojawiało się na środku, nic nie ruszałem jeżeli chodzi o okienko, a ono zaczęło pojawiać się w lewym górnym rogu. Korzystałem z tego https://webboard.pl/thread-73063.html, ale mi nie pomogło. Zmiana czegokolwiek (nawet koloru tła) nie przynosi rezultatów (Klikam ctrl+f5).
