Użytkownik 43145
- Początkujący
- 25 4 0
Adres forum:
http://starylife.cba.pl/index.php
Wersja silnika:
1.8
Opis problemu:
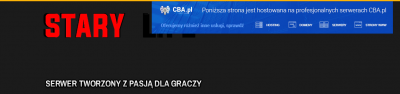
Cześć, mam problem gdyż mam "zlecenie" na zrobienie forum do serwera mta i robie sbię i jednak okazuje się że logo nie pasuje więc chce zmienić ale się jakby wtopiło w tło logo i nie można zmienić

http://starylife.cba.pl/index.php
Wersja silnika:
1.8
Opis problemu:
Cześć, mam problem gdyż mam "zlecenie" na zrobienie forum do serwera mta i robie sbię i jednak okazuje się że logo nie pasuje więc chce zmienić ale się jakby wtopiło w tło logo i nie można zmienić


 przyda się ;p.
przyda się ;p.