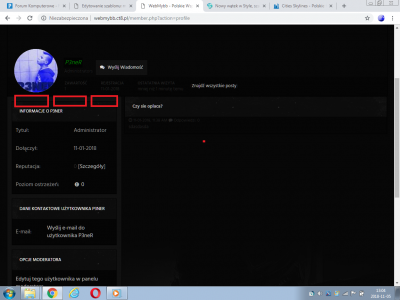
member_profile zamień na to
<html>
<head>
<title>{$mybb->settings['bbname']} - {$lang->profile}</title>
{$headerinclude}
<script type="text/javascript" src="{$mybb->asset_url}/jscripts/report.js?ver=1804"></script>
</head>
<body>
{$header}
<section id="profile">
<div class="header">
<div class="upper">
<div class="row">
<h1>{$formattedname}</h1>
<h2>{$displaygroup['title']}</h2>
</div>
{$sendpm}
</div>
<div class="lower">
<div class="avatar">{$avatar}</div>
<div class="info">
<div class="row">
<h3>Zawartość</h3>
{$memprofile['postnum']}
</div>
<div class="row">
<h3>Rejestracja</h3>
{$memregdate}
</div>
<div class="row">
<h3>Ostatatnia wizyta</h3>
{$memlastvisitdate}
</div>
</div>
{$findposts}
</div>
</div>
<!-- Header/Main -->
<div class="main">
<div class="nav_profile_info_links">
<span class="member_profile_nav_link_1">Podstawowe</span>
<span class="member_profile_nav_link_2">Dodatkowe</span>
<span class="member_profile_nav_link_3">Kontakt</span>
</div>
<div class="row left">
<div class="member_profile_nav_content_1 member_profile_nav_content_2">
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="pborder">
<tr>
<td colspan="2" class="thead"><strong>{$lang->users_forum_info}</strong></td>
</tr>
<tr>
<td class="trow1"><strong>Tytuł:</strong></td>
<td class="trow1">{$usertitle}</td>
</tr>
<tr>
<td class="trow1"><strong>{$lang->joined}</strong></td>
<td class="trow1">{$memregdate}</td>
</tr>
{$reputation}
{$warning_level}
</table>
</div>
<div class="member_profile_nav_content_3">
{$contact_details}
</div>
{$profilefields}
{$modoptions}
{$adminoptions}
<script>
$(document).ready(function() {
$(".nav_profile_links span").click(function() {
var clickedElementClassName = $(this).attr("class");
var numberOfClickedElement = clickedElementClassName.match(/\d/)
$(".member_profile_active").removeClass("member_profile_active").fadeOut(500);
$(".member_profile_nav_content_"+numberOfClickedElement).addClass("member_profile_active").slideDown(600)
})
})
</script>
</div>
<!-- Left/Right -->
<div class="row right">
{$lastpost}
</div>
</div>
</section>
{$footer}
</body>
</html>
i do arkusz css
.nav_profile_info_links {
font-size: 30px;
}
.member_profile_nav_content_1, .member_profile_nav_content_2, .member_profile_nav_content_3 {
display: none;
}
Przyciski
Podstawowe i
Dodatkowe pokazują to samo, bo nie wiem czym one się miały różnić. Buttony te wymagają ostylowania ale z tym sobie już chyba poradzisz.
edit, zjadłem parę rzeczy, teraz jest poprawny kod wrzucony