Adres forum:
http://cs-zgrywus.pl/index.php
Wersja silnika:
1.8.10
Opis problemu:
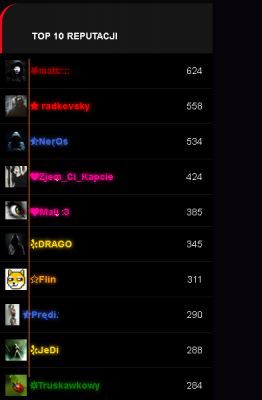
W tabelach znajdujących się w panelu bocznym (najnowsze wątki, top10 moderatorów itd.) nicki użytkowników mają przypisany pewien odstęp od avatarów. Jedni użytkownicy mają avatary większe pod względem wysokości niż szerokości, inni na odwrót, inni w kwadracie. Chodzi mi o tą pierwszą opcję. Czy dałoby się coś zrobić, aby nicki były wyświetlane jeden pod drugim niezależnie od tego, kto ma jaki avatar? Lepiej by to wyglądało, a tak się to prezentuje obecnie:

Albo czy po prostu da się zrobić tak, aby do avatarów automatycznie dodawało np. czarne boki, żeby obrazek był równy pod względem wysokości i szerokości (kwadrat)?
http://cs-zgrywus.pl/index.php
Wersja silnika:
1.8.10
Opis problemu:
W tabelach znajdujących się w panelu bocznym (najnowsze wątki, top10 moderatorów itd.) nicki użytkowników mają przypisany pewien odstęp od avatarów. Jedni użytkownicy mają avatary większe pod względem wysokości niż szerokości, inni na odwrót, inni w kwadracie. Chodzi mi o tą pierwszą opcję. Czy dałoby się coś zrobić, aby nicki były wyświetlane jeden pod drugim niezależnie od tego, kto ma jaki avatar? Lepiej by to wyglądało, a tak się to prezentuje obecnie:
Albo czy po prostu da się zrobić tak, aby do avatarów automatycznie dodawało np. czarne boki, żeby obrazek był równy pod względem wysokości i szerokości (kwadrat)?
