Patryk Stefański
- Super Gaduła
- 788 94 127 65
Witam was znowu w tym dziale(nawet nie wiem czy dobrym, ale chyba tak).
Nowy pomysł, nowe problemy. Kombinuje z "automatycznym" dodawaniem listy administracji wraz z ich opisem, funkcjami, zadaniami jak zwał tak zwał.
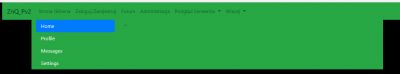
Korzystam z bootstrap 4 i znalazłem tam fajny kodzik navbar, który wygląda normalnie tak:

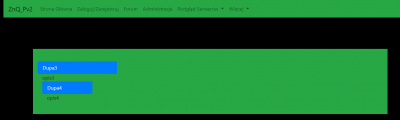
Aczkolwiek po co mi home, profile etc.? Kiedy próbując wyciąg informacje z bazynicki i opis , ale niestety chyba coś pomyliłem w kodzie html, bo wygląda to tak(Proszę nie zwracać uwagi na tylną część ciała, jest to tylko test)

Trochę kombinowałem, ale niestety nic nie przychodzi mi do głowy.
Oryginalny kod od bootstrap
Mój cały plik test.php
Nowy pomysł, nowe problemy. Kombinuje z "automatycznym" dodawaniem listy administracji wraz z ich opisem, funkcjami, zadaniami jak zwał tak zwał.
Korzystam z bootstrap 4 i znalazłem tam fajny kodzik navbar, który wygląda normalnie tak:
Aczkolwiek po co mi home, profile etc.? Kiedy próbując wyciąg informacje z bazy
Trochę kombinowałem, ale niestety nic nie przychodzi mi do głowy.
Oryginalny kod od bootstrap
div class="row">
<div class="col-3">
<div class="nav flex-column nav-pills" id="v-pills-tab" role="tablist" aria-orientation="vertical">
<a class="nav-link active" id="v-pills-home-tab" data-toggle="pill" href="#v-pills-home" role="tab" aria-controls="v-pills-home" aria-selected="true">Home</a>
<a class="nav-link" id="v-pills-profile-tab" data-toggle="pill" href="#v-pills-profile" role="tab" aria-controls="v-pills-profile" aria-selected="false">Profile</a>
<a class="nav-link" id="v-pills-messages-tab" data-toggle="pill" href="#v-pills-messages" role="tab" aria-controls="v-pills-messages" aria-selected="false">Messages</a>
<a class="nav-link" id="v-pills-settings-tab" data-toggle="pill" href="#v-pills-settings" role="tab" aria-controls="v-pills-settings" aria-selected="false">Settings</a>
</div>
</div>
<div class="col-9">
<div class="tab-content" id="v-pills-tabContent">
<div class="tab-pane fade show active" id="v-pills-home" role="tabpanel" aria-labelledby="v-pills-home-tab">...</div>
<div class="tab-pane fade" id="v-pills-profile" role="tabpanel" aria-labelledby="v-pills-profile-tab">...</div>
<div class="tab-pane fade" id="v-pills-messages" role="tabpanel" aria-labelledby="v-pills-messages-tab">...</div>
<div class="tab-pane fade" id="v-pills-settings" role="tabpanel" aria-labelledby="v-pills-settings-tab">...</div>
</div>
</div>
</div>
Mój cały plik test.php
<?php
require_once('header.php');
?>
<!DOCTYPE HTML>
<html lang="pl">
<head>
<title> ZnQ_Pv2 | Lista Administracji </title>
</head>
<body>
<section class="container bg-success">
<div class="row margin-t-100 padding-t-40 padding-b-40">
<div class="col-3">
<?php
require_once "connect.php";
$polaczenie = @new mysqli($host, $db_user, $db_password, $db_name);
if ($polaczenie->connect_errno!=0)
{
echo "Error: ".$polaczenie->connect_errno;
}
else {
if ($rezultat = @$polaczenie->query("SELECT * FROM administracja WHERE gid='1'"))
{
while($administracja = mysqli_fetch_assoc($rezultat))
{
?>
<div class="nav flex-column nav-pills" id="v-pills-tab" role="tablist" aria-orientation="vertical">
<a class="nav-link active" id="v-pills-home-tab" data-toggle="pill" href="#v-pills-home" role="tab" aria-controls="v-pills-home" aria-selected="true"><?php echo $administracja['nickname']; ?></a>
</div>
<div class="col-9">
<div class="tab-content" id="v-pills-tabContent">
<div class="tab-pane fade show active" id="v-pills-home" role="tabpanel" aria-labelledby="v-pills-home-tab"><?php echo $administracja['opis']; ?></div>
<?php }?>
</div>
</div>
</div>
</section>
</body>
</html>
<?php
}
$rezultat->free_result();
$polaczenie->close();
} ?>
<?php
require_once('footer.php');
?>