Hej, jeśli posiadacie DVZ Shoutbox to pewnie wiecie, że domyślnie nie ma on funkcji podświetlenia tła wiadomości dla użytkownika, który został w niej wspomniany.
Jest na to sposób! To znaczy, że jeśli masz nick Cyngielek, to jeśli ktoś zawrze w wiadomości "@Cyngielek" - Ty zobaczysz tło tej wiadomości w innym kolorze.
Znajdź:
pod nim dodaj:
Znajdź:
nad nim dodaj:
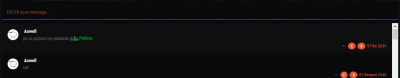
Efekt z perspektywy użytkownika o nicku Pofciuu:

Jest na to sposób! To znaczy, że jeśli masz nick Cyngielek, to jeśli ktoś zawrze w wiadomości "@Cyngielek" - Ty zobaczysz tło tej wiadomości w innym kolorze.
1 Edycja szablonu dvz_shoutbox
Znajdź:
{$javascript}<script>
dvz_shoutbox.callbacks['update'].push(function(){
var textWithMyUserName = document.querySelector("#shoutbox .user ~ .text");
if (textWithMyUserName.textContent.indexOf(username) !== -1)
textWithMyUserName.parentElement.style.background = "#0f0f0f";
})
</script>
Zmiana koloru tła: znajdź i podmień kolor: #0f0f0f
2 Edycja szablonu headerinclude
Znajdź:
var cookieDomain = "{$mybb->settings['cookiedomain']}";var username = "{$mybb->user['username']}";Efekt z perspektywy użytkownika o nicku Pofciuu:
Cytat:w pół dnia stałeś się lepszym pytonistą niż kawenanowo kiedykolwiek programisto :3 ~ Riess 13.11.2018 16:28
Cytat:ale z tą nazwą to fyeem ma racje ~ Divir 29.07.2019 16:08
