link do forum: pst.xaa.pl
Wgrałem właśnie NetPen, bardzo podoba mi się ten styl, jednak nie działa guzik edytowania postu.
Klikając guzik edytuj, powinno wyświetlić takie menu. Jednak nic się nie dzieje

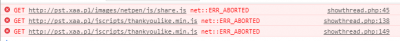
Przy czym występują takie błędy


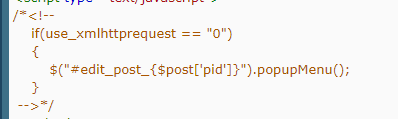
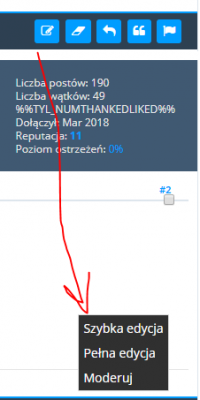
 Zmieniłem wartość "1" na "0", a właściwie zakomentowałem ten skrypt i wreszcie pojawia się menu. Jednak nie tam gdzie trzeba.
Zmieniłem wartość "1" na "0", a właściwie zakomentowałem ten skrypt i wreszcie pojawia się menu. Jednak nie tam gdzie trzeba.

Wgrałem właśnie NetPen, bardzo podoba mi się ten styl, jednak nie działa guzik edytowania postu.
Klikając guzik edytuj, powinno wyświetlić takie menu. Jednak nic się nie dzieje
Przy czym występują takie błędy

![[Obrazek: Sas1jUA.png]](https://i.imgur.com/Sas1jUA.png)
