Witam, zaczynam bawić się framework'iem Laravel w wersji 5.6. Stawiam wszystko na localhoscie. I mam problem ponieważ nie chce on czytać skryptów css oraz js (domyślne utworzonych przez framework). Wszystko posiadam w folderze public. Tak pobieram sciezke do stylu

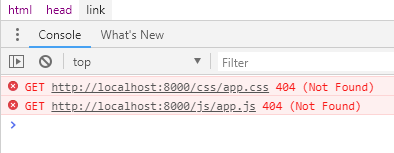
i wywala bład 404

<link href="{{ asset('css/app.css') }}" rel="stylesheet">i wywala bład 404
