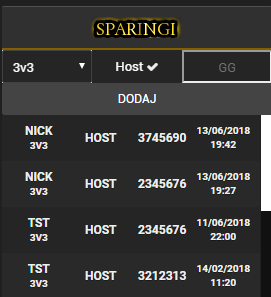
Witam zrobiłem taki prosty formularz do wyszukiwarki sparingów i teraz mam pytanie czy pomógł by mi ktoś napisać do tego skrypt PHP aby tekst wyświetlał się tak jak tu


dodam ze nigdy nie miałem styczności z językiem PHP.
dodam ze nigdy nie miałem styczności z językiem PHP.
<div class="ws">
<div class="shead"><span style="text-shadow:3px 3px 10px orange; color: white; font-weight: bold;"><strong><center><font color=white><img src="http://i.imgur.com/gOHpubd.png"></strong></center></font></div>
<form action="">
<div class="ws-panel">
<select class="ws-panel-option" id="map-select">
<option>3v3</option>
<option>2v2</option>
<option>1v1</option>
</select>
<label class="ws-panel-option">
Host <i class="fa fa-check" aria-hidden="true"></i>
<input type="checkbox" id="host-checkbox" checked>
</label>
<input type="text" placeholder="GG" class="ws-panel-option" id="gg-input">
</div>
<span class="bialy_color"><button type="submit">DODAJ</button></span>
</form>
<ol>
<span style="text-shadow: 1px 1px 1px black; color: orange; font-weight: bold;">
<li class="ws-li-light" id="ws-s1"><table><tr></tr></table></li>
<li class="ws-li-dark" id="ws-s2"><table><tr></tr></table></li>
<li class="ws-li-light" id="ws-s3"><table><tr></tr></table></li>
<li class="ws-li-dark" id="ws-s4"><table><tr></tr></table></li>
<li class="ws-li-light" id="ws-s5"><table><tr></tr></table></li>
<li class="ws-li-dark" id="ws-s6"><table><tr></tr></table></li>
<li class="ws-li-light" id="ws-s7"><table><tr></tr></table></li>
<li class="ws-li-dark" id="ws-s8"><table><tr></tr></table></li>
<li class="ws-li-light" id="ws-s9"><table><tr></tr></table></li>
<li class="ws-li-dark" id="ws-s10"><table><tr></tr></table></li>
</ol>
</span>
</div>