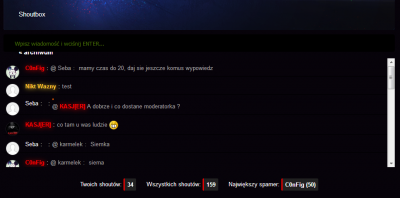
Witajcie mam taki problem ze archiwum wychodzi poza belke

css
próbowałem kazdego sposobu i nie moge se poradzic z tym
poradziłem sobie sam z tym <3
css
próbowałem kazdego sposobu i nie moge se poradzic z tym
/* DVZ Shoutbox */
#shoutbox {
margin-bottom: 30px;
}
#shoutbox.front .head {
font-size: 15px;
font-weight: 600;
padding: 0px 35px;
margin-top: 0;
background: #1e4472 url(https://i.imgur.com/Uv9PFti.png) no-repeat;
color: #ffffff;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
height: 72px;
line-height: 72px !important;
text-shadow: 1px 1.732px 2px rgba(0, 0, 0, 0.267);
/* padding: 23px 45px 0 45px; */
/* box-sizing: border-box; */
/* line-height: 28px; */
/* height: 75px; */
/* background: #0b0b0b; */
/* border-left: 5px solid rgb(255, 2, 30); */
/* border-top-left-radius: 30px; */
/* text-transform: uppercase; */
/* color: #fff; */
/* font-weight: bold; */
/* color: rgb(255, 255, 255); */
}
#shoutbox.collapsed .head {
opacity: 0.6;
}
#shoutbox.collapsed .body {
display: none;
}
#shoutbox input.text {
margin-top: 10px;
padding: 11px 26px;
border-radius: 4px;
width: 100%;
box-sizing: border-box;
border: none;
outline: 0;
font-size: 13px;
color: #87c50d;
background: #000;
}
#shoutbox .minposts,
#shoutbox .blocked {
padding: 6px;
font-size: 11px;
}
#shoutbox .panel.minposts {
background: #FFFED8;
color: #727250;
}
#shoutbox .panel.blocked {
background: #FCEFEF;
color: #543A3A;
}
#shoutbox .panel p {
margin: 0;
}
#shoutbox .window {
overflow-y: scroll;
margin-top: 15px;
}
#shoutbox .data {
width: 100%;
}
#shoutbox .entry {
width: 100%;
padding: 10px 10px 10px 50px;
box-sizing: border-box;
position: relative;
border-bottom: 1px solid #000;
transition: background-color 0.2s;
}
#shoutbox .entry:nth-child(even) {
background-color: rgba(0, 0, 0, 0.01);
}
#shoutbox .entry.new {
background-color: rgba(255, 255, 100, 0.1);
}
#shoutbox .entry:target {
background-color: rgba(50, 200, 255, 0.1);
}
#shoutbox .entry .avatar {
position: absolute;
left: 5px;
top: 16px;
}
#shoutbox .avatar img {
margin: 0 auto;
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
border: solid 1px rgba(255, 255, 255, 0.1);
box-shadow: 0 0 2px rgba(0, 0, 0, 0.1);
cursor: pointer;
}
#shoutbox .text {
width: 100%;
color: #a5a5a5;
word-break: break-all;
word-wrap: break-word;
font-size: 13px;
margin-top: 3px;
line-height: 18px;
}
#shoutbox .text a {
color: #a5a5a5;
}
#shoutbox .info {
font-size: 12px;
color: #66aa09;
white-space: nowrap;
}
#shoutbox .entry.unread .info:before {
display: inline-block;
position: relative;
top: -2px;
margin-right: 10px;
height: 4px;
width: 4px;
content: '';
background: rgba(255, 100, 0, 0.8);
border-radius: 10px;
}
#shoutbox .info a {
color: inherit;
color: #fdfdfd;
}
#shoutbox .mod {
padding: 6px 8px;
font-size: 9px;
font-weight: bold;
background: #000;
margin-right: 5px;
text-decoration: none;
}
#shoutbox .mod:nth-of-type(2) {
margin-right: 5px;
border-left: solid 1px rgba(0, 0, 0, 0.1);
}
#shoutbox .ip {
margin-right: 10px;
color: #CECECE;
}
.shoutbox-stats {
margin: 20px;
text-align: center;
}
.shoutbox-stats .stat {
margin: 10px;
}
.shoutbox-stats .block {
font-size: 10pt;
font-weight: bold;
text-align: center;
vertical-align: middle;
background: rgb(0, 0, 0);
background: -moz-linear-gradient(top, rgba(183, 39, 39, 1) 0%, rgba(84, 13, 13, 1) 100%);
box-sizing: border-box;
border-left: 3px solid #ee0000;
color: #fff;
border-radius: 3px;
border-bottom: 2px;
padding: 5px 10px;
right: 8px;
transform: translateY(-50%);
/* padding: 6px; */
/* border-radius: 2px; */
/* font-weight: bold; */
/* color: #FFF; */
}
#shoutbox .user:after {
content: ':';
margin-left: 5px;
margin-right: 5px;
}poradziłem sobie sam z tym <3
