hajtowy4321
- Początkujący
- 37 14 0 0
Adres forum:
http://cs-zgrywus.pl/
Wersja silnika:
1.8.10
Opis problemu:
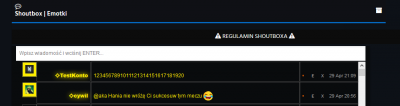
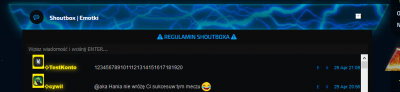
Chciałem wyróżnić wpis danej grupy na shoutbox. Wyróżnienie na starym stylu działa, natomiast na nowym, wyróżniony jest tylko avatar danej grupy.
Korzystałem z tego poradnika : https://webboard.pl/thread-70192.html
W załączniku wstawiam Screeny.


http://cs-zgrywus.pl/
Wersja silnika:
1.8.10
Opis problemu:
Chciałem wyróżnić wpis danej grupy na shoutbox. Wyróżnienie na starym stylu działa, natomiast na nowym, wyróżniony jest tylko avatar danej grupy.
Korzystałem z tego poradnika : https://webboard.pl/thread-70192.html
W załączniku wstawiam Screeny.
