Witam,
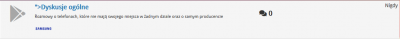
mam problem po zmianie motywu na forum. Przy niektórych działach (a właściwie większości) dodało się">
Nie wiem skąd się to wzięło, w kodzie tego nigdzie nie ma, a na innych motywach ten problem nie występuje.
Co może być przyczyną?
Adres forum: http://androworld.pl
Wersja MyBB: 1.8.15

mam problem po zmianie motywu na forum. Przy niektórych działach (a właściwie większości) dodało się
Nie wiem skąd się to wzięło, w kodzie tego nigdzie nie ma, a na innych motywach ten problem nie występuje.
Co może być przyczyną?
Adres forum: http://androworld.pl
Wersja MyBB: 1.8.15

