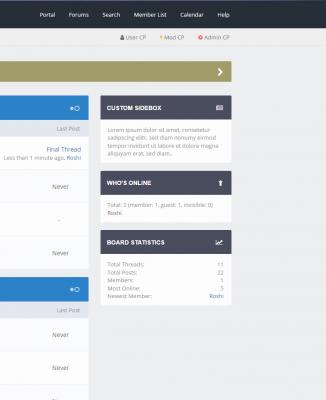
Witam, jeśli jest to w ogóle możliwe proszę o informację jak zmusić ten szablon do wyświetlania w oknie "custom sidebox" informacji o nowych wątkach.

edycja zawartości tego okna jest w ACP>Style i szablony>Szablony>Flatty Templates>Strona główna>index
edycja zawartości tego okna jest w ACP>Style i szablony>Szablony>Flatty Templates>Strona główna>index
<html>
<head>
<title>{$mybb->settings['bbname']}</title>
{$headerinclude}
<script type="text/javascript">
<!--
lang.no_new_posts = "{$lang->no_new_posts}";
lang.click_mark_read = "{$lang->click_mark_read}";
// -->
</script>
</head>
<body>
{$header}
<div class="forums" style="float: left; width: 76%;">{$forums}</div>
<div class="sidebar" style="float: right; width: 22%;">
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder">
<tr>
<td class="thead side">
<strong>Custom Sidebox</strong>
<div class="float_right" style="padding-top: 5px;"><i class="fa fa-newspaper-o"></i></div>
</td>
</tr>
<tr>
<td class="trow1">
<span class="smalltext fw4">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum.
</span>
</td>
</tr>
</table><br />
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder">
<tr>
<td class="thead side">
<strong><a href="online.php">{$lang->whos_online}</a></strong>
<div class="float_right" style="padding-top: 5px;"><i class="fa fa-child"></i></div>
</td>
</tr>
<tr>
<td class="trow1">
{$whosonline}
</td>
</tr>
</table><br />
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder">
<tr>
<td class="thead side">
<strong><a href="stats.php">{$lang->boardstats}</a></strong>
<div class="float_right" style="padding-top: 5px;"><i class="fa fa-line-chart"></i></div>
</td>
</tr>
<tr>
<td class="trow1">
{$forumstats}
</td>
</tr>
</table>
</div>
<br class="clear" />
{$footer}
</body>
</html>