Cześć,
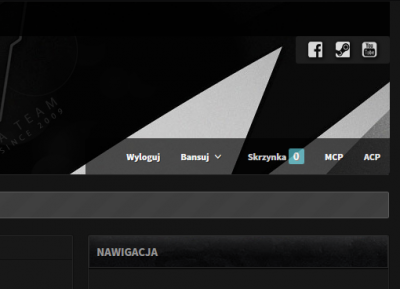
w jaki najprostszy sposób można dodać tzw. "social icons" do headera forum? Chciałbym aby w prawym górnym rogu headera, pod paskiem nawigacji był widoczny półprzeźroczysty pasek zawierający ikonki z przekierowaniem do YT, FB, Steam itp. Obrazek poglądowy zamieszczam niżej.

Pasek mógłby być podobny do tego poniżej (usermenu).
Niestety nie znalazłem do tego żadnego pluginu, a moje umiejętności programistyczne nie stoją na takim poziomie żebym mógł samemu takie coś utworzyć
Adres forum:
http://alpha-team.eu/
Za każdą pomoc będę bardzo wdzięczny.
Pozdrawiam.
w jaki najprostszy sposób można dodać tzw. "social icons" do headera forum? Chciałbym aby w prawym górnym rogu headera, pod paskiem nawigacji był widoczny półprzeźroczysty pasek zawierający ikonki z przekierowaniem do YT, FB, Steam itp. Obrazek poglądowy zamieszczam niżej.
Pasek mógłby być podobny do tego poniżej (usermenu).
Niestety nie znalazłem do tego żadnego pluginu, a moje umiejętności programistyczne nie stoją na takim poziomie żebym mógł samemu takie coś utworzyć

Adres forum:
http://alpha-team.eu/
Za każdą pomoc będę bardzo wdzięczny.
Pozdrawiam.


