michal1997
- Bywalec
- 90 45 0 1
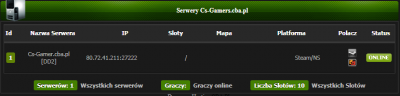
Witam mam problem z poprawnym rozmieszczeniem funkcji tabeli jak chce przesunąć jedną to przesuwają się też inne.

<?php ob_start(); include('p.php'); ?>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="refresh" content="10"/>
<style>
<!--
.tabela_top_o {
text-align:center;
font-family:tahoma;
font-size:11px;
font-weight:bold;
color:#FFFFFF;
}
table4 {
background-color: #BFBFBF;
border-bottom-width: 0px;
border-collapse: separate;
border-left-width: 0px;
border-right-width: 0px;
border-spacing: 0px;
border-top-width: 0px;
display: table;
font-size: use-lang-def;
font-style: normal;
font-weight: 400;
height: 29px;
letter-spacing: normal;
text-align: default;
text-indent: 0px;
white-space: normal;
width: 1049px;
word-spacing: normal;
}
.tabela {
width: 100%;
margin: auto auto;
position: relative;
border: solid 1px #393939;
}
a {
color: #bcbcbc;
text-decoration: none;
}
a:hover {
color: #FF9C00;
text-decoration: none;
}
table1 {
border-bottom-width: 0px;
border-collapse: separate;
border-left-width: 0px;
border-right-width: 0px;
border-spacing: 0px;
border-top-width: 0px;
display: table;
font-size: use-lang-def;
font-style: normal;
font-weight: 400;
height: 33px;
letter-spacing: normal;
text-align: default;
text-indent: 0px;
white-space: normal;
width: 1049px;
word-spacing: normal;
}
.tabela_top {
background:url('http://cs-gamer.cba.pl/statusv2/bcg_top.png') repeat-x;
text-align:center;
font-family:tahoma;
font-weight:bold;
font-size:11px;
color:#FFFFFF
}
.tcat {
background: url('') 0px -1px repeat-x #282828;
border-bottom: 1px solid #393939;
border-top: 1px solid #393939;
font-size: 11px;
text-align:center;
text-shadow: rgba(0, 0, 0, 0.804) 0px -1px 0px;
color: #FFFFFF;
font-weight: 700;
line-height: 1.3;
}
.tabela_light {
background: #1a1a1a url(/images/carbon/trow.png) repeat-x top;
font-weight: bold;
border-top: 1px solid #252525;
border-bottom: 1px solid #111111;
text-shadow: rgba(0, 0, 0, 0.804) 0px -1px 0px;
color: #bcbcbc;
font: normal 11px tahoma,helvetica,arial,sans-serif;
line-height: 1.3;
padding: 4px;
padding-bottom: 10px;
padding-top: 10px;
}
h3.maintitle {
font-weight: 700;
font-size: 12px;
}
.maintitle {
background: #066100 url(/images/carbon/thead_green.png) repeat-x;
color: #fff;
-webkit-box-shadow: inset rgba(208, 99, 66,0.15) 0px 0px 0px 0px;
-moz-box-shadow: inset rgba(208, 99, 66,0.15) 0px 0px 0px 0px;
box-shadow: inset rgba(208, 99, 66,0.15) 0px 0px 0px 0px;
padding: 11px;
font-size: 12px;
font-weight: bold;
border-radius: 4px 4px 4px 4px;
margin-bottom: 1px;
}
h3, strong {
font-weight: 700;
}
.cat_icon {
height: 48px;
margin-left: 5px;
margin-top: -9px;
position: absolute;
z-index: 9990;
}
.obramowanie {
background: #1a1a1a;
border: 1px solid #393939;
padding: 5px;
color: #bcbcbc;
font: normal normal 700 11px/13.2px Tahoma;
}
.staty {
display: inline-block;
background: #448000 url('') repeat-x 50% 50%;
color: #fff;
text-shadow: rgba(0,0,0,0.8) 0px -1px 0px;
padding: 3px 7px;
font-weight: bold;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
margin-right: 3px;
-webkit-box-shadow: inset rgba(255,255,255,0.03) 0px 1px 0px;
-moz-box-shadow: inset rgba(255,255,255,0.03) 0px 1px 0px;
box-shadow: inset rgba(255,255,255,0.03) 0px 1px 0px;
}
.numer {
display: inline-block;
background: rgb(96, 131, 5) url('') repeat-x 50% 50%;
color: #fff;
text-shadow: rgba(0,0,0,0.8) 0px -1px 0px;
padding: 3px 5px;
font-weight: bold;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
margin-right: 3px;
-webkit-box-shadow: inset rgba(255,255,255,0.03) 0px 1px 0px;
-moz-box-shadow: inset rgba(255,255,255,0.03) 0px 1px 0px;
box-shadow: inset rgba(255,255,255,0.03) 0px 1px 0px;
}
-->
</style>
</head>
<body>
<div align="center">
<div class="cat_icon"><img src="http://cs-gamer.cba.pl/statusv2/serwery.png" alt=""></div>
<h3 class="maintitle" style="padding-left: 60px !important;"><center>Serwery Cs-Gamers.cba.pl</center></h3>
<div class="obramowanie">
<table class="tabela style" width="1049" height="33" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td class="tcat" width="20" height="33">Id</td>
<td class="tcat" background="http://cs-gamer.cba.pl/statusv2/bcg_top.png" width="220" height="33">
Nazwa Serwera</td>
<td class="tcat" width="195" height="33">IP</td>
<td class="tcat" width="96" height="33">Sloty</td>
<td class="tcat" background="http://cs-gamer.cba.pl/statusv2/bcg_top.png" width="171" height="33">
Mapa</td>
<td class="tcat" width="195" height="33">Platforma</td>
<td class="tcat" width="96" height="33">Polacz</td>
<td class="tcat" width="65" height="33">Status</td>
</tr>
</table>
<table class="tabela style" bgcolor="#000000" width="1049" height="29" border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="tabela_light" width="25" height="29" align="left"><div class="numer">1</div></td> <td class="tabela_light" width="245" height="29" align="center"> <a href="http://cs-gamer.cba.pl" rel="nofollow" target="_blank">Cs-Gamer.cba.pl [DD2]</a></td>
<td class="tabela_light" width="195" height="29" align="center">80.72.41.211:27222</td>
<td class="tabela_light" width="646" height="29" align="center">/</td>
<td class="tabela_light" width="165" height="29" align="center"></td>
<td class="tabela_light" width="161" height="29" align="center"> <td class="tabela_light" width="358" height="29" align="center"> Steam/NS</font> </td></font> </td>
<td class="tabela_light" width="96" height="29" align="center"> <a href="steam://connect/80.72.41.211:27222" target="_blank"><img src="steam.png" border="0" /></a> <a href="hlsw://80.72.41.211:27222" target="_blank"><img src="hlsw.png" border="0" /></a></td>
<td class="tabela_light" width="65" height="29" align="center"> <img src="status.png" border="0" alt="ONLINE" /> </td>
</tr>
</table>
<tr>
<td style="background:url('http://cs-gamer.cba.pl/bcg_foot_left.png') no-repeat;" width="8" height="58"></td>
<td style="background:url('http://cs-gamer.cba.pl/bcg_foot.png') repeat-x;font-family:tahoma;color:#FFFFFF;font-size:12px;vertical-align:text-top;padding-top:8px" width="1099" height="58" ><center>
</center><br></td>
<td style="background:url('http://cs-gamer.cba.pl/statusv2/bcg_foot_right.png') no-repeat;" width="8" height="58"></td>
</tr>
</table>
<tr>
<td colspan="8"> <span class="otoczka otoczka_gray" style="font-weight: bold;"><span class="staty">Serwerów: 1</span></span> Wszystkich serwerów <span class="otoczka otoczka_gray" style="font-weight: bold;"><span class="staty">Graczy: </span></span> Graczy online <span class="otoczka otoczka_gray" style="font-weight: bold;"><span class="staty">Liczba Slotów: 10</span></span> Wszystkich Slotów </td>
</tr>
</div>
</body><!-->
<?php ob_end_flush(); ?>
 ewentualnie możesz w szableonie edytować położenie tabeli a nie w samym css
ewentualnie możesz w szableonie edytować położenie tabeli a nie w samym css