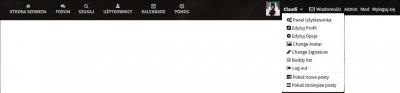
Witam, może mi ktoś przerobić ten kod na taki żeby menu z niego wyglądało jak na zdjęciu, bo mi nie wychodzi, cały czas zakładki strona główna forum itp mam w pionie zamiast obok siebie :/

<!-- Continuation of div(class="upper") as opened in the header template -->
<span class="float_left">
<a href="" id="ddnmenu">Witaj, {$mybb->user['username']} <i class="fa fa-caret-down"></i></a>
<div id="ddnmenu_popup" class="popup_menu" style="display: none;">
<div class="popup_item_container">
<a href="{$mybb->settings['bburl']}/usercp.php" class="popup_item clr_gry">
Panel użytkownika
<i class="fa fa-user menuadj"></i>
</a>
</div>
<div class="popup_item_container">
<a href="{$mybb->settings['bburl']}/usercp.php?action=profile" class="popup_item clr_gry">Edytuj profil
<i class="fa fa-pencil menuadj"></i></a>
</div>
<div class="popup_item_container">
<a href="{$mybb->settings['bburl']}/usercp.php?action=options" class="popup_item clr_gry">Edytuj opcje
<i class="fa fa-cogs menuadj"></i></a>
</div>
<div class="popup_item_container">
<a href="{$mybb->settings['bburl']}/usercp.php?action=avatar" class="popup_item clr_gry">Edytuj awatar
<i class="fa fa-picture-o menuadj"></i></a>
</div>
<div class="popup_item_container">
<a href="{$mybb->settings['bburl']}/usercp.php?action=editsig" class="popup_item clr_gry" style="padding-bottom: 4px;">Edytuj sygnaturę
<i class="fa fa-paint-brush menuadj"></i></a>
</div>
<div class="popup_item_container" style="border-top: 1px solid rgba(0, 0, 0, .023);">
<a href="{$mybb->settings['bburl']}/member.php?action=logout&logoutkey={$mybb->user['logoutkey']}" class="popup_item clr_gry">{$lang->welcome_logout}!
<i class="fa fa-power-off menuadj"></i>
</a>
</div>
</div>
<script type="text/javascript">
// <!--
if(use_xmlhttprequest == "1")
{
$("#ddnmenu").popupMenu();
}
// -->
</script>
<a href="{$mybb->settings['bburl']}/private.php" style="margin-left: 14px;">{$lang->welcome_pms}</a> <a href="{$mybb->settings['bburl']}/private.php"><span class="pmbg bradius-full">{$mybb->user['pms_unread']}</a></span>
</span>
<div>
<div class="popup_item_container"><a href="{$mybb->settings['bburl']}/index.php"><i class="fa fa-comments"></i> Forum</a></div>
<div class="popup_item_container"><a href="{$mybb->settings['bburl']}/portal.php"><i class="fa fa-home"></i> {$lang->toplinks_portal}</a></div>
<div class="popup_item_container"><a href="{$mybb->settings['bburl']}/search.php"><i class="fa fa-search"></i> {$lang->toplinks_search}</a></div>
<div class="popup_item_container"><a href="{$mybb->settings['bburl']}/memberlist.php"><i class="fa fa-users"></i> Użytkownicy</a></div>
<div class="popup_item_container"><a href="{$mybb->settings['bburl']}/calendar.php"><i class="fa fa-calendar-check-o"></i> {$lang->toplinks_calendar}</a></div>
<div class="popup_item_container"><a href="{$mybb->settings['bburl']}/misc.php?action=help" class="help"><i class="fa fa-question-circle"></i> {$lang->toplinks_help}</a></div>
</div>
<script type="text/javascript">
// <!--
if(use_xmlhttprequest == "1")
{
$("#ddcmenu").popupMenu();
}
// -->
</script>
</div>
</div>
<div class="lower">
<div class="wrapper">
<ul class="menu user_links">
<li><a href="#" onclick="MyBB.popupWindow('{$mybb->settings['bburl']}/misc.php?action=buddypopup&modal=1', null, true); return false;">{$lang->welcome_open_buddy_list}</a></li>
<li><a href="{$mybb->settings['bburl']}/search.php?action=getnew">{$lang->welcome_newposts}</a></li>
<li><a href="{$mybb->settings['bburl']}/search.php?action=getdaily">{$lang->welcome_todaysposts}</a></li>
</ul>
<ul class="menu panel_links">
<li><a href="{$mybb->settings['bburl']}/usercp.php" class="usercp"><i class="fa fa-user"></i> {$lang->welcome_usercp}</a></li>
{$modcplink}
{$admincplink}
</ul>
</ul>
</div>
<br class="clear" />
</div>