Tło strony
Michał Wajrak
- Mentor MyBB
- 735 40 183 85
"Tak ma być" - przecież tak obecnie jest na Twoim forum.
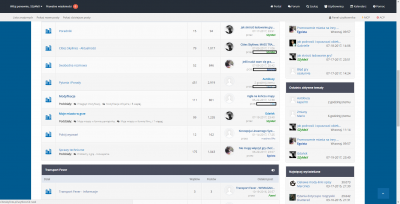
Tak jak pisałem we wcześniejszym Twoim temacie - na forum jest styl ten, który widnieje na górnym obrazku, także nie mamy zbytnio jak Ci pomóc ze stylem, który jest na dolnym obrazku
Tak jak pisałem we wcześniejszym Twoim temacie - na forum jest styl ten, który widnieje na górnym obrazku, także nie mamy zbytnio jak Ci pomóc ze stylem, który jest na dolnym obrazku

Z tym tak ma być chodziło mi o białe tło strony.. ale z tym sobie już poradziłem. Teraz się zastanawiam co zrobić z tą datą ostatniego posta.
A styl oczywiście że nie jest domyślny bo nie wrzucę wszystkim stylu nad którym cały czas jeszcze coś robię
Mogę zrobić jakieś konto testowe czy coś jeżeli chcesz podejrzeć ten styl
A styl oczywiście że nie jest domyślny bo nie wrzucę wszystkim stylu nad którym cały czas jeszcze coś robię

Mogę zrobić jakieś konto testowe czy coś jeżeli chcesz podejrzeć ten styl
Ludzie... Mówię że są dwa style... Ten stary z którego korzystacie jest okej. I tak zaznaczyłem na screenie.. zresztą z białym tłem sobie poradziłem. Nowy styl jest jeszcze nie dopracowany to nie chce go wrzucać jako domyślny.. Możecie zrobić konto i wybrać nowy styl. Zresztą tak ciężko zauważyć że na screenie który dałem i wziąłem w czerwone kółko datę styl jest inny niż ten z którego korzystacie??
(21.07.2017, 11:28)szymex71 napisał(a): Ludzie... Mówię że są dwa style... Ten stary z którego korzystacie jest okej. I tak zaznaczyłem na screenie.. zresztą z białym tłem sobie poradziłem. Nowy styl jest jeszcze nie dopracowany to nie chce go wrzucać jako domyślny.. Możecie zrobić konto i wybrać nowy styl. Zresztą tak ciężko zauważyć że na screenie który dałem i wziąłem w czerwone kółko datę styl jest inny niż ten z którego korzystacie??To Ty powinieneś poprawić wątek, uzupełnić dane do konta testowego, które stworzysz..
Cytat:w pół dnia stałeś się lepszym pytonistą niż kawenanowo kiedykolwiek programisto :3 ~ Riess 13.11.2018 16:28
Cytat:ale z tą nazwą to fyeem ma racje ~ Divir 29.07.2019 16:08
Pytałem się dwa posty wyżej czy stworzyć konto.. odpowiedzi nie dostałem. Zaraz zrobię..
Edit: dane do konta
login: test12
hasło test123
Styl jest do wyboru pod nazwą CitiesSkylinesV2
Dodam że najlepiej jakby dało się zrobić żeby data ostatniego posta była wciśnięta pomiędzy tytuł a nick i przed nickiem było jeszcze dodane "przez". Generalnie tak jak na STARYM stylu.
Jakoś wszystko udało mi się ogarnąć tylko do tego nie mogę dojść :/
Edit: dane do konta
login: test12
hasło test123
Styl jest do wyboru pod nazwą CitiesSkylinesV2
Dodam że najlepiej jakby dało się zrobić żeby data ostatniego posta była wciśnięta pomiędzy tytuł a nick i przed nickiem było jeszcze dodane "przez". Generalnie tak jak na STARYM stylu.
Jakoś wszystko udało mi się ogarnąć tylko do tego nie mogę dojść :/
Michał Wajrak
- Mentor MyBB
- 735 40 183 85
Pokaż swój szablon forumbit_depth2_forum_lastpost
<span class="smalltext">
<a href="{$lastpost_link}" title="{$full_lastpost_subject}"><strong>{$lastpost_subject}</strong></a>
<br />{$lastpost_date}<!--{$lang->by}-->{$lang->comma} {$lastpost_profilelink}</span>Michał Wajrak
- Mentor MyBB
- 735 40 183 85
Powinno być dobrze.
<span class="smalltext">
<a href="{$lastpost_link}" title="{$full_lastpost_subject}"><strong>{$lastpost_subject}</strong></a>
<br />{$lastpost_date} <br />przez {$lastpost_profilelink}
</span>
Działa 
A da się jeszcze coś zrobić z tym żeby nie było przerwy między tym "przez" a nickiem?
zaznaczony kwadrat na screenie to pole po którego kliknięciu przenosi na profil użytkownika.

Dobra odnalazłem co trzeba zmienić i gdzie (opcja zbadaj to się baaaardzo przydaje ) ale wie ktoś gdzie znajduje się plik avatarep.css? :p
) ale wie ktoś gdzie znajduje się plik avatarep.css? :p
okej z tym też już sobie poradziłem
Dzięki
EDIT: Albo i nie :/ Próbuję pobrać ten plik, zmieniam co trzeba, wrzucam jeszcze raz i nic. Pobieram jeszcze raz i okazuje się że wrócił do stanu sprzed edycji. To samo jeżeli próbuję edytować odrazu przez filezille. Nie wiem co jest nie tak.
wiem że zmienić muszę .avararep_fs{ margin-left: 62px !important;}
okej, jak głupi szukałem w szablonach a plik był w stylu .. xd
aczkolwiek dziwne że przez filezille wyskakiwał błąd krytyczny podczas przesyłania/edytowania pliku.

A da się jeszcze coś zrobić z tym żeby nie było przerwy między tym "przez" a nickiem?
zaznaczony kwadrat na screenie to pole po którego kliknięciu przenosi na profil użytkownika.
Dobra odnalazłem co trzeba zmienić i gdzie (opcja zbadaj to się baaaardzo przydaje
 ) ale wie ktoś gdzie znajduje się plik avatarep.css? :p
) ale wie ktoś gdzie znajduje się plik avatarep.css? :pokej z tym też już sobie poradziłem

Dzięki
EDIT: Albo i nie :/ Próbuję pobrać ten plik, zmieniam co trzeba, wrzucam jeszcze raz i nic. Pobieram jeszcze raz i okazuje się że wrócił do stanu sprzed edycji. To samo jeżeli próbuję edytować odrazu przez filezille. Nie wiem co jest nie tak.
/* POPUP MENU*/
.tavatar {
padding: 0px 10px;
text-align: center;
}
.tavatar img {
height: 80px;
width: 80px;
padding: 8px;
}
.avatarep_online {
border: 1px solid #008000;
box-shadow: 1px 1px 4px 2px rgba(14, 252, 14, 0.8);
border-radius: 5px;
opacity: 0.8;
}
.avatarep_offline{
border: 1px solid #FFA500;
box-shadow: 1px 1px 4px 2px rgba(252, 165, 14, 0.8);
border-radius: 5px;
opacity: 0.8;
}
.hr {
background-color:#089;
}
.trow_profile{
vertical-align: top;
padding-left: 9px;
width:340px;
color:#424242;
}
.trow_profile a{
color: #051517;
}
.trow_profile a:hover{
color: #e09c09;
}
.trow_uprofile{
min-height:175px;
line-height:1.2;
}
.trow_uname{
font-size:15px;
}
.trow_memprofile{
font-size:11px;
font-weight:bold;
}
.trow_status{
font-size: 11px;
}
.avatarep_img{
padding: 3px;
border: 1px solid #D8DFEA;
width: 40px;
height: 40px;
border-radius: 50%;
opacity: 0.9;
}
.avatarep_fs{
position: relative;
font-size: 12px;
}
/* Fix avatar margin for Chrome and Safari */
@media screen and (-webkit-min-device-pixel-ratio:0) {
.avatarep_fs{ margin-left: 62px !important; }
.avatarep_fd { margin-top: -30px; }
}
.avatarep_fd{
margin-left: -5px;
margin-top: -40px;
position: relative;
float: left;
padding: 0 5px;
}wiem że zmienić muszę .avararep_fs{ margin-left: 62px !important;}
okej, jak głupi szukałem w szablonach a plik był w stylu .. xd
aczkolwiek dziwne że przez filezille wyskakiwał błąd krytyczny podczas przesyłania/edytowania pliku.
