maniek1523
- Super Użytkownik
- 190 48 0 5
Witojcie!
Aktywowałem plugin "Avatary przy ostatnich postach" autorstwa Filipa Klara (ver. 1.5) i wszystko fajnie, tylko:
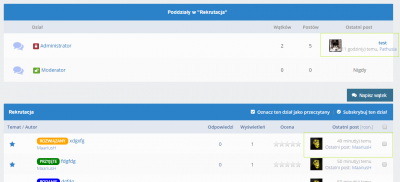
Kto to wie, dlaczego nie wyświetlają się domyślne awatary, tylko te zmienione przez użytkownika (zamiast domyślnych awatarów wyświetla się tekst alt. czyli np. default_avatar) i czy przy poddziałach mogłyby się wyświetlać te informacje tak samo jak przy postach w głównym dziale? Zaznaczyłem to na screenie, bo nie wiem czy ktoś zrozumie te moje głupoty... Mogłoby być nawet tak, jak jest przy tym info niżej. Bez nazwy tematu, który został napisany w jednym z poddziału... Bo przyznam, że dość nieestetycznie to wygląda...

Aktywowałem plugin "Avatary przy ostatnich postach" autorstwa Filipa Klara (ver. 1.5) i wszystko fajnie, tylko:
Kto to wie, dlaczego nie wyświetlają się domyślne awatary, tylko te zmienione przez użytkownika (zamiast domyślnych awatarów wyświetla się tekst alt. czyli np. default_avatar) i czy przy poddziałach mogłyby się wyświetlać te informacje tak samo jak przy postach w głównym dziale? Zaznaczyłem to na screenie, bo nie wiem czy ktoś zrozumie te moje głupoty... Mogłoby być nawet tak, jak jest przy tym info niżej. Bez nazwy tematu, który został napisany w jednym z poddziału... Bo przyznam, że dość nieestetycznie to wygląda...
