maniek1523
- Super Użytkownik
- 190 48 0 5
Witam, mam taki problem. Dodałem PostRep, ale dość nie ładnie to wygląda. Czy wie ktoś jak skonfigurować?
postbit_classic:
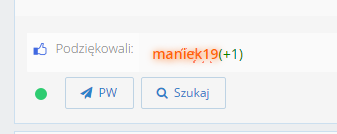
A tak to wygląda:

Można to jakoś poprawić, zżeby nazwy użtkowników którzy podziękowali były równo z napisem podziękowali, czcionka była tej samej wielkości i nie było w nawiasie wartości dodanej użytkownikowi reputacji podobnie jak mamy to tutaj na forum?
postbit_classic:
{$ignore_bit}
<a name="pid{$post['pid']}" id="pid{$post['pid']}"></a>
</div>
<div class="post classic {$unapproved_shade}" style="{$post_visibility}" id="post_{$post['pid']}">
<div class="post_author scaleimages">
<div class="author_information">
<strong><span class="largetext">{$post['profilelink']}</span></strong><br />
<span class="smalltext">
{$post['usertitle']}
</span>
</div>
{$post['useravatar']}
{$post['groupimage']}
<div class="author_statistics">
{$post['user_details']}
</div>
</div>
<div class="post_content">
<div class="post_head">
{$post['posturl']}
{$post['icon']}
<span class="post_date"><i class="fa fa-clock-o fa_xtra pd"></i>{$post['postdate']} <span class="post_edit" id="edited_by_{$post['pid']}">{$post['editedmsg']}</span></span>
{$post['subject_extra']}
</div>
<div class="post_body scaleimages" id="pid_{$post['pid']}">
{$post['message']}
</div>
{$post['attachments']}
{$post['signature']}
<div class="post_meta" id="post_meta_{$post['pid']}">
{$post['iplogged']}
</div>
</div>
<div class="post_controls">
{$post['postrep_outline']}
{$post['postrep_inline']}
<span class="float_left" style="padding-left: 3px; padding-top: 7px; display: inline-block;">{$post['onlinestatus']}</span>
<div class="postbit_buttons author_buttons float_left">
{$post['button_pm']}{$post['button_www']}{$post['button_find']}{$post['button_rep']}
</div>
<div class="postbit_buttons post_management_buttons float_right">
{$post['button_edit']}{$post['button_quickdelete']}{$post['button_quickrestore']}{$post['button_quote']}{$post['button_multiquote']}{$post['button_report']}{$post['button_warn']}{$post['button_purgespammer']}{$post['button_reply_pm']}{$post['button_replyall_pm']}{$post['button_forward_pm']}{$post['button_delete_pm']}
</div>
</div>
</div>A tak to wygląda:
Można to jakoś poprawić, zżeby nazwy użtkowników którzy podziękowali były równo z napisem podziękowali, czcionka była tej samej wielkości i nie było w nawiasie wartości dodanej użytkownikowi reputacji podobnie jak mamy to tutaj na forum?

Szogi1910 napisał 20.06.2017, 22:54:
Zapoznaj się z i popraw stopkę forum.
Zapoznaj się z i popraw stopkę forum.
