Podpowiedzcie proszę jak wyrównać te dwa elementy, które są w skrzynce wiadomości.
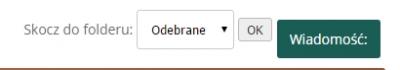
Tak jest:

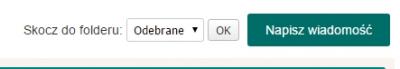
Tak ma być:

W szablonie jest to zapisane jako:
A tak jest w stylach:
Tak jest:
Tak ma być:
W szablonie jest to zapisane jako:
<div class="float_right">
{$composelink}
</div>
<div class="float_right">
<strong>{$lang->jump_folder} {$folderjump}
<input type="submit" class="button" name="hop" value="{$lang->go}" />
</strong>
</div>A tak jest w stylach:
.float_right {
float: right;
}
![[Obrazek: 760e3c22d8ec4836b89fc1bb598f45ea.png]](http://image.prntscr.com/image/760e3c22d8ec4836b89fc1bb598f45ea.png)