Witam, na stronie http://vald.pe.hu, w miejscu, gdzie ma być kontakt z administracją jest problem. Próbowałem umieścić elementy tak, aby wyświetlały się one obok siebie, ale wystąpił błąd, który pokażę w załączniku. Dodałem nicki i numery GG do jednego divu, a potem nadałem mu display: flex i to właśnie się stało. Nie mam pomysłów, jak to nap
 rawić. Pomożecie?
rawić. Pomożecie?
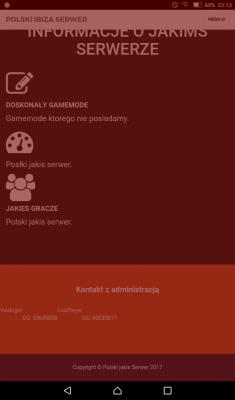
Błąd przy wyświetlaniu elementów obok siebie
.kontakt {
float: left;
}
.v {
display: inline-block
}
.c {
display: inline-block
}<div class="kontakt">
<div class="v"><span style="color: pink"><strong>Valdrigar</strong></span>
<br> GG: 59645858
</div>
<div class="c">
<span style="color: pink"><strong>CezPlayer</strong></span>
<br> GG: 60035817
</div>
</div>Cytat:w pół dnia stałeś się lepszym pytonistą niż kawenanowo kiedykolwiek programisto :3 ~ Riess 13.11.2018 16:28
Cytat:ale z tą nazwą to fyeem ma racje ~ Divir 29.07.2019 16:08
Użytkownicy przeglądający ten wątek:
2 gości
