![[1.8] MyFlatBoard2](xthreads_attach.php?file=1782_1489862781_3008a497/73cf916d2aad205eeecaad7f63b1d651/1.png/thumbbig)
-
Wersja
1.0
-
Data aktualizacji
19.03.2017
-
Autor
SimLay
-
Strona
Brak
-
Licencja
-
Liczba pobrań
1 294 (103,93 KB)
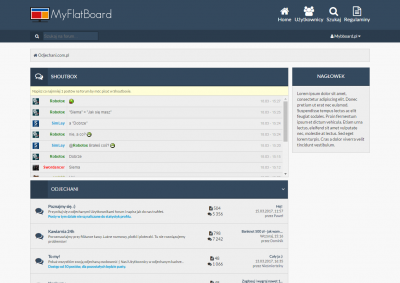
Witajcie,
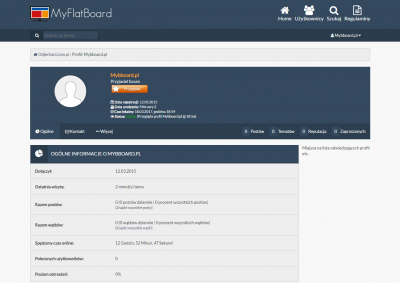
Po dość ciężkim początku z flat designem postanowiłem stworzyć drugi styl na nim oparty.
Jest on responsywny dopasowując się idealnie do max. 4,5 calowego telefonu (niestety nie potrafiłem osiągnać lepszego efektu)
Układ elementów w profilu jest inspirowany stylem wyszukanym w internecie (Postaram sie dać nazwe gdy tylko znajde)
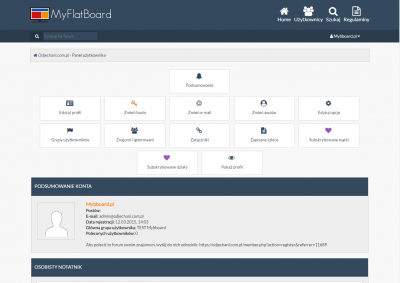
W Panelu usera posypał się pewien plugin, ale to dlatego, że nie byłem na niego przygotowany w najbliższym czasie postaram się go dopasować i zaaktualizować download.
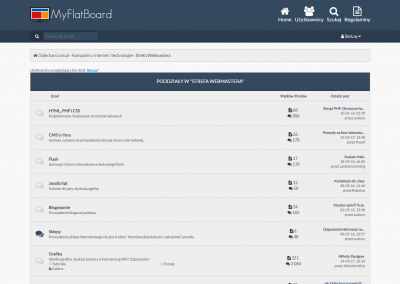
Jak dodać ikonki do kategorii?
1. Sprawdzamy ID kategorii i zapisujemy w dowolnym miejscu np. notatniku. Można to zrobić:
2. Przechodzimy na http://fontawesome.io/icons/ i szukamy interesującej nas ikony, gdy znajdziemy klikamy na nią i szukamy Unicode i również zapisujemy.
3. Przechodzimy do ACP>Style i Szablony>Nazwa Szablonu>Thead-icon.css i na końcu wprowadzamy następującą zawartość:
Gotowe!





Po dość ciężkim początku z flat designem postanowiłem stworzyć drugi styl na nim oparty.
Jest on responsywny dopasowując się idealnie do max. 4,5 calowego telefonu (niestety nie potrafiłem osiągnać lepszego efektu)
Układ elementów w profilu jest inspirowany stylem wyszukanym w internecie (Postaram sie dać nazwe gdy tylko znajde)
W Panelu usera posypał się pewien plugin, ale to dlatego, że nie byłem na niego przygotowany w najbliższym czasie postaram się go dopasować i zaaktualizować download.
Jak dodać ikonki do kategorii?
1. Sprawdzamy ID kategorii i zapisujemy w dowolnym miejscu np. notatniku. Można to zrobić:
- Najeżdzając na nazwe kategorii a w lewym dolnym rogu wyskoczy nam:
http://NaszeForum.pl/forumdisplay.php?fid=1
Gdzie cyfry na końcu oznaczają id działu, w tym przypadku 1.
- Wchodzimy w ACP > Działy i sprawdzamy id w ten sam sposób.
2. Przechodzimy na http://fontawesome.io/icons/ i szukamy interesującej nas ikony, gdy znajdziemy klikamy na nią i szukamy Unicode i również zapisujemy.
3. Przechodzimy do ACP>Style i Szablony>Nazwa Szablonu>Thead-icon.css i na końcu wprowadzamy następującą zawartość:
.ti-ID-DZIAŁU:before {
content: "\UNICODE-IKONY";
}
