Ten poradnik pokaże Ci, jak wyróżnić wpis użytkownika należącego do danej grupy, możesz ustawić kolorowe tło oraz sformatować tekst (kolor, czcionka, wielkość etc.).
Znajdź:
Zamień na:
Znajdź:
Zamień na:
Znajdź:
Zamień na:
Do arkusza CSS dodajemy kod wg przykładu:
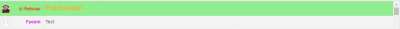
Efekt końcowy działania kodu podanego wyżej:

1 Edycja pliku dvz_shoutbox.php
Znajdź:
<div class="avatar">' . $avatar . '</div>
<div class="avatar f_avatar-gid-' . $data['usergroup'] . '">' . $avatar . '</div>
Znajdź:
<div class="user">' . $user . '</div>
<div class="user f_user-gid-' . $data['usergroup'] . '">' . $user . '</div>
Znajdź:
<div class="text">' . $text . '</div>
<div class="text f_text-gid-' . $data['usergroup'] . '">' . $text . '</div>
2 Stworzenie i edycja arkusza f_rangi-dvz_czat.css
Do arkusza CSS dodajemy kod wg przykładu:
#shoutbox .f_avatar-gid-4 {
background: lightgreen; /* Avatar ma tło jasno-zielone (może być inne) */
}
#shoutbox .f_user-gid-4 {
font-size: 9px; /* Nazwa użytkownika ma rozmiar 9px */
background: lightgreen; /* Tło ma tak jak avatar, jasno-zielone (może być inne) */
}
#shoutbox .f_text-gid-4 {
color: orange; /* Text ma kolor pomarańczowy */
font-size: 18px; /* Text ma rozmiar 18px */
background: lightgreen; /* Text ma kolor tak jak avatar i user jasno-zielone (może być inne)*/
}
f_avatar --- pole z avatarem;
f_user --- pole z nazwą użytkownika;
f_text --- pole z textem;
4 ---- gid= grupy, którą stylizujemy
f_user --- pole z nazwą użytkownika;
f_text --- pole z textem;
4 ---- gid= grupy, którą stylizujemy
Efekt końcowy działania kodu podanego wyżej:
Cytat:w pół dnia stałeś się lepszym pytonistą niż kawenanowo kiedykolwiek programisto :3 ~ Riess 13.11.2018 16:28
Cytat:ale z tą nazwą to fyeem ma racje ~ Divir 29.07.2019 16:08
