Witam, mam problem!
Otóż gdy stworzyłem własny wygląd nagród w OUGC Awards to pojawił mi się mały błąd



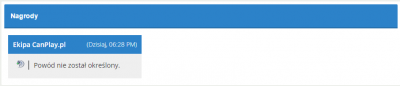
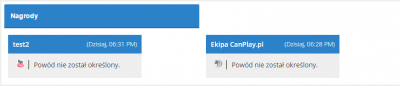
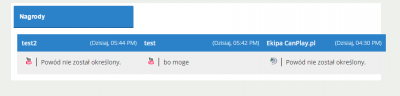
Na 1 zdjęciu wszystko jest jak powinno, natomiast na 2 belka u góry zajmuje tylko 50%, a na 3 zdjęciu już tylko ~33%.
Nie wiem jak to poprawić, plus chciałbym się dowiedzieć jak "złamać" do następnej linii cały box
HTML
CSS(ahh, bogiem CSS to ja nie jestem, aż wstyd to tu wstawiać)
Otóż gdy stworzyłem własny wygląd nagród w OUGC Awards to pojawił mi się mały błąd
Na 1 zdjęciu wszystko jest jak powinno, natomiast na 2 belka u góry zajmuje tylko 50%, a na 3 zdjęciu już tylko ~33%.
Nie wiem jak to poprawić, plus chciałbym się dowiedzieć jak "złamać" do następnej linii cały box
HTML
<td>
<div class="awardBox">
<div class="awardHead">
{$award['name']} <span style="color: white;" class="float_right smalltext">({$award['date']})</span>
</div>
<div class="awardBody">
<a href="{$mybb->settings['bburl']}/awards.php?view={$award['aid']}" title="{$award['name']}"><img src="{$award['image']}" alt="{$award['name']}" /></a> <span style="border-left: 1px solid #000000; margin-left:5px;"></span> <span style="margin-left: 10px;">{$award['reason']}</span>
</div>
</div>
</td>CSS(ahh, bogiem CSS to ja nie jestem, aż wstyd to tu wstawiać)
.awardBox{
background-color: #efefef;
margin: auto auto;
padding:15px;
width: 250px;
display: block;
float: left;
}
.awardHead{
background-color: #2c82c9;
padding: 10px;
margin-top: -15px;
margin-left: -15px;
margin-right: -15px;
color: white;
font-weight: 600;
}
.awardBody{
margin-top: 10px;
padding: 3px;
}