
-
Wersja
0.0.3
-
Data aktualizacji
28.09.2016
-
Autor
Matt
-
Strona
-
Licencja
-
Liczba pobrań
495 (363,3 KB)
-
Liczba pobrań spolszczenia
418 (140,69 KB)
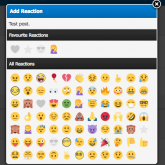
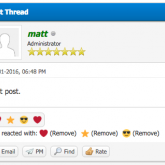
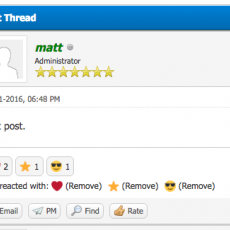
Dodaje możliwość ocenienia posta za pomocą reakcji znanych z Facebook'a, jednakże bardziej rozbudowane. W profilu pojawiają się statystyki, najwięcej otrzymanych i rozdanych reakcji.
Wyślij ./inc/languages/english/myreactions.lang.php do ./inc/languages/english/
Wyślij ./admin/modules/forum/myreactions.php do ./admin/modules/forum/
Wyślij ./inc/languages/english/admin/forum_myreactions.lang.php do ./inc/languages/english/admin/
Wyślij ./jscripts/myreactions.js do ./jscripts/
Wyślij ./images/reactions/ i jego zawartość do ./images/
Idź do ACP > Style i Szablony > Twój styl > Utwórz nowy arkusz CSS o nazwie myreactions.css, zawartość:Idź do ACP > Pluginy > Aktywuj
Idź do ACP > Działy i posty > MyReactions to manage
Instalacja
Wyślij ./inc/plugins/myreactions.php do ./inc/plugins/Wyślij ./inc/languages/english/myreactions.lang.php do ./inc/languages/english/
Wyślij ./admin/modules/forum/myreactions.php do ./admin/modules/forum/
Wyślij ./inc/languages/english/admin/forum_myreactions.lang.php do ./inc/languages/english/admin/
Wyślij ./jscripts/myreactions.js do ./jscripts/
Wyślij ./images/reactions/ i jego zawartość do ./images/
Idź do ACP > Style i Szablony > Twój styl > Utwórz nowy arkusz CSS o nazwie myreactions.css, zawartość:
.myreactions-container {
padding: 10px;
border-top: 1px solid #ccc;
}
.myreactions-container.myreactions-profile-container {
padding: 0;
border: 0;
}
.myreactions-reactions, .myreactions-reaction {
background: #f5f5f5;
border: 1px solid #ccc;
display: inline-block;
border-radius: 6px;
}
.myreactions-reaction {
display: inline-block;
margin: 2px;
padding: 5px;
float: left;
}
.myreactions-reactions {
float: left;
margin-right: 5px;
}
.myreactions-reaction span {
float: right;
margin-left: 5px;
}
.myreactions-reactions img {
margin: 5px;
float: left;
display: inline-block;
}
/* Add Reaction */
.reaction-add {
display: none;
margin: 0;
float: left;
cursor: pointer;
}
.reaction-add span {
display: none;
}
.myreactions-reaction + .reaction-add {
margin: 2px;
}
.myreactions-container:hover .reaction-add, .reaction-add.reaction-add-force, .reaction-add.reaction-add-force span {
display: inline-block;
}
/* Reacted */
.myreactions-container .myreactions-reacted img {
position: relative;
}
.myreactions-container .myreactions-reacted img + span {
cursor: pointer;
display: inline-block;
margin-right: 5px;
}
/* Reaction Modal */
.myreactions-react img {
width: 24px;
height: 24px;
padding: 5px;
}
.reaction-add, .myreactions-react img {
cursor: pointer;
}
.myreactions-react img.disabled {
cursor: not-allowed;
opacity: 0.25;
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
/* Reaction image sizes */
.myreactions-container.reactions-16 img {
width: 16px;
height: 16px;
}
.myreactions-container.reactions-16 .myreactions-reaction span, .myreactions-container.reactions-16 .myreactions-reacted {
font-size: 12px;
line-height: 16px;
}
.myreactions-container.reactions-16 .myreactions-reactions .reaction-add + span {
font-size: 12px;
line-height: 26px;
}
.myreactions-container.reactions-16 .myreactions-reacted img {
top: 4px;
}
.myreactions-container.reactions-20 img {
width: 20px;
height: 20px;
}
.myreactions-container.reactions-20 .myreactions-reaction span, .myreactions-container.reactions-20 .myreactions-reacted {
font-size: 13px;
line-height: 20px;
}
.myreactions-container.reactions-20 .myreactions-reactions .reaction-add + span {
font-size: 13px;
line-height: 30px;
}
.myreactions-container.reactions-20 .myreactions-reacted img {
top: 6px;
}
.myreactions-container.reactions-24 img {
width: 24px;
height: 24px;
}
.myreactions-container.reactions-24 .myreactions-reaction span, .myreactions-container.reactions-24 .myreactions-reacted {
font-size: 14px;
line-height: 24px;
}
.myreactions-container.reactions-24 .myreactions-reactions .reaction-add + span {
font-size: 14px;
line-height: 34px;
}
.myreactions-container.reactions-24 .myreactions-reacted img {
top: 7px;
}
.myreactions-container.reactions-28 img {
width: 28px;
height: 28px;
}
.myreactions-container.reactions-28 .myreactions-reaction span, .myreactions-container.reactions-28 .myreactions-reacted {
font-size: 15px;
line-height: 28px;
}
.myreactions-container.reactions-28 .myreactions-reactions .reaction-add + span {
font-size: 15px;
line-height: 38px;
}
.myreactions-container.reactions-28 .myreactions-reacted img {
top: 7px;
}
.myreactions-container.reactions-32 img {
width: 32px;
height: 32px;
}
.myreactions-container.reactions-32 .myreactions-reaction span, .myreactions-container.reactions-32 .myreactions-reacted {
font-size: 16px;
line-height: 32px;
}
.myreactions-container.reactions-32 .myreactions-reactions .reaction-add + span {
font-size: 16px;
line-height: 42px;
}
.myreactions-container.reactions-32 .myreactions-reacted img {
top: 8px;
}
Idź do ACP > Działy i posty > MyReactions to manage