wersja skryptu MyBB: 1.6.15
adres forum: mroczna-dolina.xaa.pl
na czym polega problem (screen, opis, komunikaty): Mam problem z kodem ponieważ chce sobię zrobić belkę do szablonu lecz nie potrafię ;/
To jest kod lecz jest on błędny ;/ pomoże ktoś zrobić aby to wyglądało tak jak na ss?
Mój sidebox :

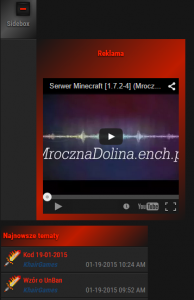
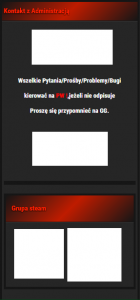
Chce taki :

+ jeśli można dodajcie kilka (3) dodatkowe puste pola do edycji
adres forum: mroczna-dolina.xaa.pl
na czym polega problem (screen, opis, komunikaty): Mam problem z kodem ponieważ chce sobię zrobić belkę do szablonu lecz nie potrafię ;/
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder">
<tr>
<td class="thead2">
<div class="expcolimage"><img src="{$theme['imgdir']}/collapse.gif" id="ths_img" class="expander" alt="" title="" /></div>
<strong>Sidebox</strong>
</td>
</tr>
<tr>
<td class="trow1" style="{$collapsed['ths_e']}" id="ths_e">
<td class="thead"><center><strong>Reklama</strong></center>
</br>
<iframe width="250" height="250" src="//www.youtube.com/embed/lQ-qGAmvY0I" frameborder="0" allowfullscreen></iframe>
</td>
{$topStats['LastThreads']}
{$topStats['MostViews']}
{$topStats['Posters']}
{$topStats['Reputation']}
{$topStats['Timeonline']}
{$topStats['NewestUsers']}
</td>
</tr>
</table>
</div>To jest kod lecz jest on błędny ;/ pomoże ktoś zrobić aby to wyglądało tak jak na ss?
Mój sidebox :
Chce taki :
+ jeśli można dodajcie kilka (3) dodatkowe puste pola do edycji
Snake_ napisał 19.01.2015, 17:09:
Twoja nazwa tematu nie odzwierciedla opisanego w treści posta problemu. Zwracaj szczególniejszą uwagę na tytułowanie wątków. Poprawiam i proszę o tym pamiętać.
![[Obrazek: modnotice_howto.png]](https://webboard.pl/images/modnotice_howto.png)
![[Obrazek: modnotice_search.png]](https://webboard.pl/images/modnotice_search.png)
Twoja nazwa tematu nie odzwierciedla opisanego w treści posta problemu. Zwracaj szczególniejszą uwagę na tytułowanie wątków. Poprawiam i proszę o tym pamiętać.
![[Obrazek: modnotice_howto.png]](https://webboard.pl/images/modnotice_howto.png)
![[Obrazek: modnotice_search.png]](https://webboard.pl/images/modnotice_search.png)
