wersja skryptu MyBB:1.8.3
adres forum: KLIK
na czym polega problem (screen, opis, komunikaty, nazwa stylu/theme/szablonu):
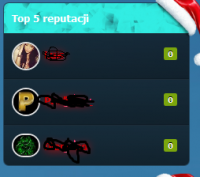
Zarejestrował się nowy użytkownik przed chwilą i zamiast okrągłego avataru w panelach bocznych jest taki jak na ss

-,- Nie wiem ale to jest jakieś dziwne zjawisko i nie mam rozwiązania -,-
Pomoże ktoś ?
adres forum: KLIK
na czym polega problem (screen, opis, komunikaty, nazwa stylu/theme/szablonu):
Zarejestrował się nowy użytkownik przed chwilą i zamiast okrągłego avataru w panelach bocznych jest taki jak na ss
-,- Nie wiem ale to jest jakieś dziwne zjawisko i nie mam rozwiązania -,-
Pomoże ktoś ?

[Obrazek: http://abload.de/img/sygnaturapkrho.jpg]
