Otóż, nie wiem czy ktoś wie. Ale przeglądarka Google Chrome ma taką opcję jak zbadaj element. Pozwala nam on na sprawdzanie w czasie rzeczywistym jakie efekty dadzą nam dane zmiany w kodzie CSS.
Dla przykładu, chcemy zobaczyć co odpowiada za tą kolumnę

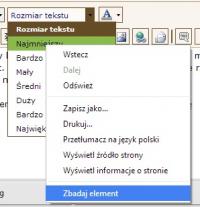
Rozwijamy, wybieramy obojętnie który rozmiar. Następnie klikamy PPM i Zbadaj Element

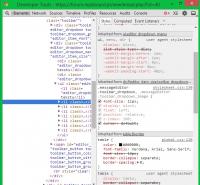
No i mamy efekt

Dla przykładu, chcemy zobaczyć co odpowiada za tą kolumnę
Rozwijamy, wybieramy obojętnie który rozmiar. Następnie klikamy PPM i Zbadaj Element
No i mamy efekt
