wersja skryptu MyBB:1.6.2
adres forum:konsolka.eu
na czym polega problem (screen, opis, komunikaty, nazwa stylu/theme/szablonu):
Witam! Mam problem (pewnie z oczywistą odpowiedzią). A mianowicie:
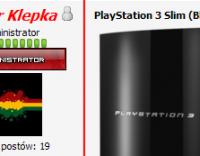
Chciałbym dodać linię, którą oznaczyłem na screenie na czerwono. Normalnie nie ma tam nic. Z góry dzięki za odpowiedź.
Z góry dzięki za odpowiedź.

adres forum:konsolka.eu
na czym polega problem (screen, opis, komunikaty, nazwa stylu/theme/szablonu):
Witam! Mam problem (pewnie z oczywistą odpowiedzią). A mianowicie:
Chciałbym dodać linię, którą oznaczyłem na screenie na czerwono. Normalnie nie ma tam nic.
 Z góry dzięki za odpowiedź.
Z góry dzięki za odpowiedź.