robiwielki
- Senior
- 279 55 9 0
Adres forum:
XAMPP
Wersja silnika:
1.8.13
Opis problemu:
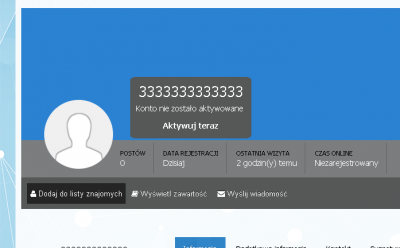
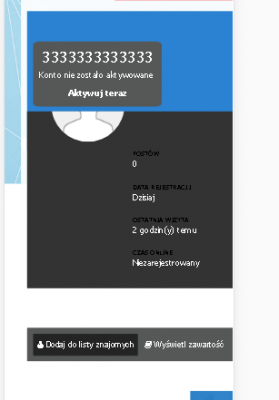
Styl na komputerze, a np. na telefon
Jest różnica pomiędzy komputerem, a telefonem.
1. Na telefonie nie widać awatara całkowicie
2. Odstęp na telefonie pomiędzy wierszem 2 (Post, Data rejestracji itp.) 0, a 3 (Dodaj do znajomych, itp.


wersja robocza
member_profile
tlo_profilu_1_my.css
button.css
XAMPP
Wersja silnika:
1.8.13
Opis problemu:
Styl na komputerze, a np. na telefon
Jest różnica pomiędzy komputerem, a telefonem.
1. Na telefonie nie widać awatara całkowicie
2. Odstęp na telefonie pomiędzy wierszem 2 (Post, Data rejestracji itp.) 0, a 3 (Dodaj do znajomych, itp.
wersja robocza
member_profile
<!-- --><!-- profilu --><!-- -->
<div id="bgmember" class="tlo_profil">
<ul class="nick_usera">
<li style="font-size:25px; border: none;
background: rgba(86, 88, 88, 1) none repeat scroll 0% 0%;
color: #fff;
line-height: 30px;
padding: 10px 10px 7px 10px;
text-align: center;
min-width: 125px;
display: inline-block;
cursor: pointer;
border-radius: 5%;
">{$formattedname}<br>
<span style="font-size: 14px">
<!-- --><!-- aktywoj konto --><!-- -->
<!--({ $ pmy_group})-->
<!-- --><!-- aktywoj konto --><!-- -->
{$usertitle}{$groupimage}
<!-- --> <!-- k --><!-- -->
</span></li>
<li>
<!--{ $ buddy_options}</li>
</ul>
</div>
<div id="memberbar">{$avatar}
<ul>
<li><span class="textbar">Postów</span><br>
{$memprofile['postnum']}</li>
<li><span class="textbar">Data Rejestracji</span><br>
{$memregdate}</li>
<li><span class="textbar">Ostatnia wizyta </span><br>
<!---->
{$buddy['onlinestatus']}
<!---->{$memlastvisitdate}</li>
<!-- -->
<li><span class="textbar"><!--Spędzony czas--> Czas ONLINE</span><br>
{$timeonline}</li>
<!-- -->
<!--<li><span class="textbar">Postów</span><br>
{$memprofile['postnum']}</li>-->
</ul>
</div>
<!-- tttt -->
<div id="memberbar2" class="wrap">
{$buddy_options}
<div class="button2 small_button2 text_buton3"><!--class="zawartosc"--><i class="fa fa-book" aria-hidden="true"></i>
<a href="search.php?action=finduser&uid={$uid}" class="text_buton3"><span class="">Wyświetl zawartość</span></div>
<div class="button2 small_button2"><i class="fa fa-envelope" aria-hidden="true"></i>
<a href="private.php?action=send&uid={$memprofile['uid']}" class="text_buton3"><span class="text_buton3">Wyślij wiadomość</span></div>
</div>
<!-- k tttt -->
<!-- -->
<br /><br />
<!-- -->
<!-- --><!-- k --><!-- -->tlo_profilu_1_my.css
.wrap {
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
/**/
.tlo_profil {
/*background: #242424;**/
background-image: url({$userfields['fid6']});
background: rgba(43, 130, 210, 1) /*rgba(14, 14, 14, 0.39)*/ none repeat scroll 0% 0%;
background-image: url();
height: 220px;
}
/**/
#bgmember
{
height:230px;
width: 100%;
}
#bgmember a
{
color:#fff;
}
#memberbar
{
height: 45px;
padding: 10px;
/*background: #333;*/
background: rgba(0, 0, 0, 0.5);
}
/**//**//**//**//**//**//**//**//**//**//**//**//**//**//**//**/
#memberbar2
{
height: 35px;
padding: 10px;
/*background: #333;*/
/*background: rgba(0, 0, 0, 0.5);*/
/*background: rgba(123, 125, 126, 1);*/
background: rgba(86, 88, 88, 1);
}
/**//**//**//**//**//**//**//**//**//**//**//**//**//**//**//**//**//**//**//**//**//**//**//**//**//**//**//**//**//**//**//**/
.post_block
{
margin:0;
padding:0;
}
#memberbar img
{
height: 120px;
width:120px;
border-radius: 50%;
margin-top: -80px;
margin-left: 30px;
transition: ease-in-out 0.4s;
}
#==memberbar img:hover
{
border-radius: 2px;
}
#memberbar > ul
{
list-style: none;
margin-left: 150px;
margin-top: -45px;
padding: 0;
}
#memberbar > ul > ol
{
float:right;
list-style:none;
font-size: 14px;
display:inline-block;
color: #fff;
padding: 10px 13px;
}
#memberbar > ul > li
{
list-style:none;
font-size: 14px;
border-right: 1px solid rgba(0,0,0,0.2);
display:inline-block;
color: #fff;
padding: 10px 13px;
}
#memberbar > ul > li:first-child{
border-right: 1px solid rgba(0,0,0,0.2);
}
ul.nick_usera
{
list-style: none;
padding: 0;
height: 50px;
margin-top: 120px; /*140*/
margin-left: 180px;
display: inline-block;
}
ul.nick_usera > li
{
float:left;
list-style:none;
margin-left: 10px;
font-size: 14px;
}
#addfriend /*kolor obramowania*/
{
padding: 10px;
color: #fff;
text-shadow: 0px 1px 1px #000;
height:20px;
text-align:center;
border-radius: 0px; /*4px*/
background: ; /*#e9533a*/
transition: 0.5s all;
}
#wiadomosc
{
padding: 10px;
color: #fff;
text-shadow: 0px 1px 1px #000;
height:20px;
text-align:center;
border-radius: 4px;
/*background: #e9533a;*/
background: rgba(14, 14, 14, 1) none repeat scroll 0% 0%;
transition: 0.5s ease-out;
margin: 0px 0px 0px 30px;
}
/*#addfriend:hover
{
box-shadow: 0px 0px 5px #e9533a;
}*/
/*#wiadomosc:hover
{
box-shadow: 0px 0px 5px #e9533a;
}*/
.textbar{
/*color: #868686;*/
color: #000000;
text-transform: uppercase;
font-size: 11px;
margin: 0;
}
.zawartosc
{
margin-top: -7px;
border-radius: 2px;
/*background: #e9533a;*/
background: rgba(14, 14, 14, 0.69) none repeat scroll 0% 0%;
padding: 15px 25px;
color:#fff;
}
/*.zawartosc:hover
{
box-shadow: 0px 0px 5px #e9533a;
}*/
.zawartosc a{color:#fff}
#lewastrona {float:left;width:40%;margin-top:15px; padding: 5px; background: #d6d6d6;}
#prawastrona {float: right;width: 56%;margin-top: 15px;background: #d6d6d6;padding: 5px; }
.head_member
{
height: 25px;
padding: 10px;
font-size: 13px;
border-bottom: 0px solid #bbff00;
background: rgba(15,34,52,1);
background: -moz-linear-gradient(top, rgba(15,34,52,1) 0%, rgba(10,23,35,1) 100%);
background: -webkit-gradient(left top, left bottom, color-stop(0%, rgba(15,34,52,1)), color-stop(100%, rgba(10,23,35,1)));
background: -webkit-linear-gradient(top, rgba(15,34,52,1) 0%, rgba(10,23,35,1) 100%);
background: -o-linear-gradient(top, rgba(15,34,52,1) 0%, rgba(10,23,35,1) 100%);
background: -ms-linear-gradient(top, rgba(15,34,52,1) 0%, rgba(10,23,35,1) 100%);
background: linear-gradient(to bottom, rgba(15,34,52,1) 0%, rgba(10,23,35,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#0f2234', endColorstr='#0a1723', GradientType=0 );
color:#fff;
}
.post_body_member
{
padding: 15px;
}
.post_block:first-child
{
margin-top: 15px;
}
.vistext{display:inline}
@media screen and (max-width:984px){
.vistext{display:none}
#memberbar
{
height:100%;
overflow:hidden;
padding: 10px;
background: #333;
position:relative;
top: -65px;
}
#==memberbar img
{position:relative; top:100px ;height: 90px;width: 90px;border-radius: 50%;margin-left: 30px;transition: ease-in-out 0.4s;}
#memberbar img:hover
{
border-radius: 2px;
}
#memberbar > ul
{list-style: none;margin-left: 150px;margin-top: 2px;padding: 0;}
#memberbar > ul > ol
{
list-style:none;
font-size: 14px;
display:block;
color: #fff;
padding: 10px 13px;
}
#memberbar > ul > li
{
list-style:none;
font-size: 14px;
border-right: 1px solid rgba(0,0,0,0.2);
display:block;
color: #fff;
padding: 10px 13px;
}
ul.nick_usera
{
list-style: none;
padding: 0;
height: 50px;
position:relative;
top: 50px;
right:0;
left:0;
text-align:center;
display: block;
width:100%;
margin:0;
}
ul.nick_usera > li
{list-style:none;font-size: 14px;position:relative;left:0;right:0; margin}
#addfriend {
padding: 10px;
color: #fff;
text-shadow: 0px 1px 1px #000;
height:20px;
text-align:center;
border-radius: 4px;
background: rgba(0,174,255,1);
background: -moz-linear-gradient(top, rgba(0,174,255,1) 0%, rgba(5,84,153,1) 100%);
background: -webkit-gradient(left top, left bottom, color-stop(0%, rgba(0,174,255,1)), color-stop(100%, rgba(5,84,153,1)));
background: -webkit-linear-gradient(top, rgba(0,174,255,1) 0%, rgba(5,84,153,1) 100%);
background: -o-linear-gradient(top, rgba(0,174,255,1) 0%, rgba(5,84,153,1) 100%);
background: -ms-linear-gradient(top, rgba(0,174,255,1) 0%, rgba(5,84,153,1) 100%);
background: linear-gradient(to bottom, rgba(0,174,255,1) 0%, rgba(5,84,153,1) 100%);
transition: 0.5s all;
}
#lewastrona {width:100%;margin-top:15px; padding: 5px; background: #d6d6d6;display:block;}
#prawastrona {width: 100%;margin-top: 15px;background: #d6d6d6;padding: 5px;display:block;}button.css
.button2.small_button2 {
font-size: 13px;
margin: 0;
padding: 3px 6px ;
}
.text_buton3 {
color: #ffffff !important;
}
