Witajcie, zauważyłem że kilka osób na forum chciało mieć różne kolory/obrazki kategorii na forum, np. tak aby każda kategoria była inna. Poniżej prezentuję poradnik jak w prosty sposób to zrobić.
Przejdź do ACP → Style i szablony → Szablony → [Twój szablon] → Opis działu → forumbit_depth1_cat
Dodaj nową klasębelka{$forum['fid']} obok klasy tborder.
Stwórz nową klasę w global.css (ACP → Style i szablony → Style → [Twój styl] → global.css → Tryb zaawansowany)
Stwórz nową klasę.belkaID .thead gdzie ID oznacza id twojej kategorii.
Przykładowo:
Gotowe!
1 Edycja szablonów
Przejdź do ACP → Style i szablony → Szablony → [Twój szablon] → Opis działu → forumbit_depth1_cat
Dodaj nową klasę
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder belka{$forum['fid']}">
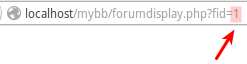
{$forum['fid']} oznacza ID kategorii, więc przejdź do dowolnej kategorii klikając w nią a zobaczysz ID w pasku adresu:

2 Edycja stylów .css
Stwórz nową klasę w global.css (ACP → Style i szablony → Style → [Twój styl] → global.css → Tryb zaawansowany)
Stwórz nową klasę
Przykładowo:
.belka1 .thead {
background: green;
}
belka1 oznacza, że id kategorii to 1
Na tym przykładzie dodaj inne klasy z innymi id odpowiadającym innym kategoriom.
Na tym przykładzie dodaj inne klasy z innymi id odpowiadającym innym kategoriom.
Gotowe!
Pomoc poza forum - odpłatnie.
